技术交流
未读
前言
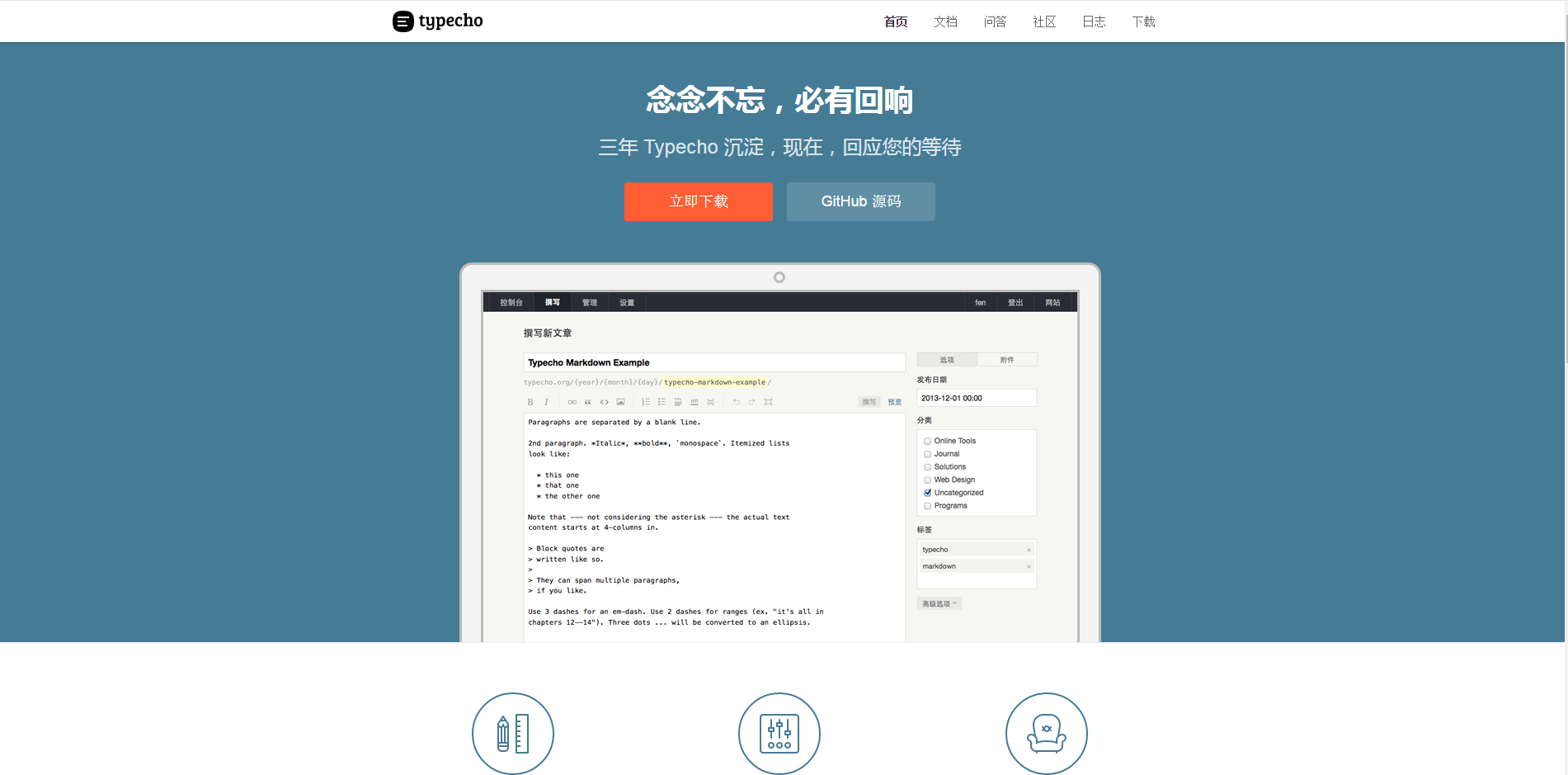
typecho是一个博客驱动程序有着:轻量高效 先进稳定 简洁友好的特性仅仅 7 张数据表,加上不足 400KB 的代码,就实现了完整的插件与模板机制。超低的 CPU 和内存使用率,足以发挥主机的最高性能。原生支持 Markdown 排版语法,易读更易写。支持 BAE/GAE/SAE 等各类云主机,即使面对突如其来的高访问量,也能轻松应对。精心打磨过的操作界面,依然是你熟悉的面孔,更多了一份成熟与贴心。每一个像素的剪裁,都只为离完美更进一步。宣传语是:念念不忘,必有回响N 年 Typecho 沉淀,现在,回应您的等待
正题
由于我考虑到文章太长失去阅读兴趣,为大家考虑分为两篇,嘿嘿嘿嘿……
插件5:[label color=”orange”]Sticky[/label]这是一款文章置顶插件虽然有的主题可能会自带置顶,但是这可是能置顶分类文章的插件,虽然我用着出现的问题就是,不同分类下,都会出现所置顶的文章应该是主题的问题,本来想改成自定义分类下,才显示,可惜才疏学浅,不会改,后面有空研究研究这个插件也能在testore上下载蓝奏下载 ...
技术交流
未读
前言:
typecho是一个博客驱动程序有着:轻量高效 先进稳定 简洁友好的特性仅仅 7 张数据表,加上不足 400KB 的代码,就实现了完整的插件与模板机制。超低的 CPU 和内存使用率,足以发挥主机的最高性能。原生支持 Markdown 排版语法,易读更易写。支持 BAE/GAE/SAE 等各类云主机,即使面对突如其来的高访问量,也能轻松应对。精心打磨过的操作界面,依然是你熟悉的面孔,更多了一份成熟与贴心。每一个像素的剪裁,都只为离完美更进一步。宣传语是:念念不忘,必有回响N 年 Typecho 沉淀,现在,回应您的等待
正题:
插件1:SimpleAdmin此插件是一款后台美化插件,使原本简约单调的后台界面变得更加富有艺术性的美感,更直观的更改你的博客内容,喜欢好看的后台使用者,可以试试这款插件。下载地址:SimpleAdmin[label color=”orange”]样式界面:[/label]
插件2:CommentToMail此插件是一款邮件插件,可以使你的typecho主题拥有更加便捷的,评论通知邮件通知等功能……,邮 ...
调用最新文章1234<?php $rand_posts = get_posts('numberposts=10&orderby=date');foreach($rand_posts as $post) : ?><li><a href="<?php the_permalink(); ?>"> <?php echo mb_strimwidth(get_the_title(), 0, 32, ''); ?></a></li><?php endforeach;?>numberposts=10最新10篇文章、orderby=date按日期调用
调用最新五篇文章1234567<?php query_posts('showposts=5'); ?><ul><?php while (have_posts()) : the_post(); ?><li><a href= ...
技术交流
未读这个代码是用于解决,游客评论之后,之后通知博客主,而博客主回复,不会通知游客的问题。
讲此代码放于functions.php文件中,博客主回复后,会用邮件的方式通知游客。
1234567891011121314151617181920/* 所有回复都发邮件 */ function comment_mail_notify($comment_id) { $comment = get_comment($comment_id); $parent_id = $comment->comment_parent ? $comment->comment_parent : ''; $spam_confirmed = $comment->comment_approved; if (($parent_id != '') && ($spam_confirmed != 'spam')) { $wp_email = 'no-reply@' . pr ...
vim编辑文章快捷键:
命令模式
光标跳转:
0(数字0移动到行首)
$(移动到行尾)
G(跳转到文章末尾)
gg(跳转到文章首段)
nG(跳转到文章第n段)
复制与粘贴
yy或者Y(复制当前光标所在行)
nyy或者nY(复制当前光标所在行及以下n行)
dd(剪切当前行)
ndd(剪切当前光标所在行及下n以行)
p或者P(p粘贴在当前行下,P粘贴在当前行上)
删除命令
x(删除光标所在处字符)
nx(删除光标所在处后n个字符)
dd与ndd(删除光标所在行,ndd删除n行)
dG(删除光标所在行到末尾的内容)
D(删除光标所在行到行位的内容)
退出
ZZ(保存退出)
ZQ(不保存退出)
末行模式
:q!(不保存退出)
:wq(加!可以强制保存退出)
:e! (放弃修改,并重新打开原文件)
:set nu(设置行号)
:set nonu(取消行号)
搜索指定字 ...
前段时间,觉得是该好好学习英语了
就索性跟随一个姐姐的步伐,选择学习英语
学了大概有个几十分钟,想到一些奇怪的事
继而又想到我的英语老师
这我们就来聊聊我的英语老师吧
小学时,我遇到的英语老师:
单词听写没记住,让我们买口香糖给他,我01年的,小学,口香糖大概2.5,我一周零花钱2块,(也许是在家里偷钱被发现了,就只给我两块钱,哈哈哈哈,自作孽呀)然后学校没有饮水机,要么买矿泉水喝,要么喝自来水,没有开水。所以这老师是有多恶心。给她买糖,让我难受一周,我一瓶1块钱的水,可是要喝一个星期的,你脸是有多大啊?
初中时,我遇到的英语老师:
这个老师怎么说嘞,还不错,因为有人欺负我,她还帮了我的,不过人很彪悍,一个女生,夏天穿的很松,一低头,里面穿的都看见了,哈哈哈哈,这可是让我们班一些心智成熟的people,受不住啊,不过人不是很好看,而且人还特别凶,一根扫把棒,打手,直接断成两节,我们当时还是很怕他的,不过英语也学的不是很好,不过也是我12年吧,英语学的最好,分最高的时候。
后来这个老师不知道怎么的就被调走了,来了 ...
技术交流
未读适用于 wordpress
1、按时间自动调用文章,显示成时间轴效果;
2、支持按分页显示,避免页面过长;
3、后台支持设置每页显示文章条数;
4、后台支持设置需要排除的分类;
5、后台支持自定义CSS样式;
6、使用简码进行调用;
样式预览:
插件设置页面:
额外css样式:
123.wbcss-archive li a{font-weight:400;font-size:23px;color:rgba(67,67,74,0.66);}```<p>使用方法:</p><p>1、后台新建页面或文章;</p>
[wboxtimeline]
2、在页面内容区域输入以上简码,或者在文章页面打开htme编写,插入以上简码
时间轴插件:下载地址蓝奏:gc9j
技术交流
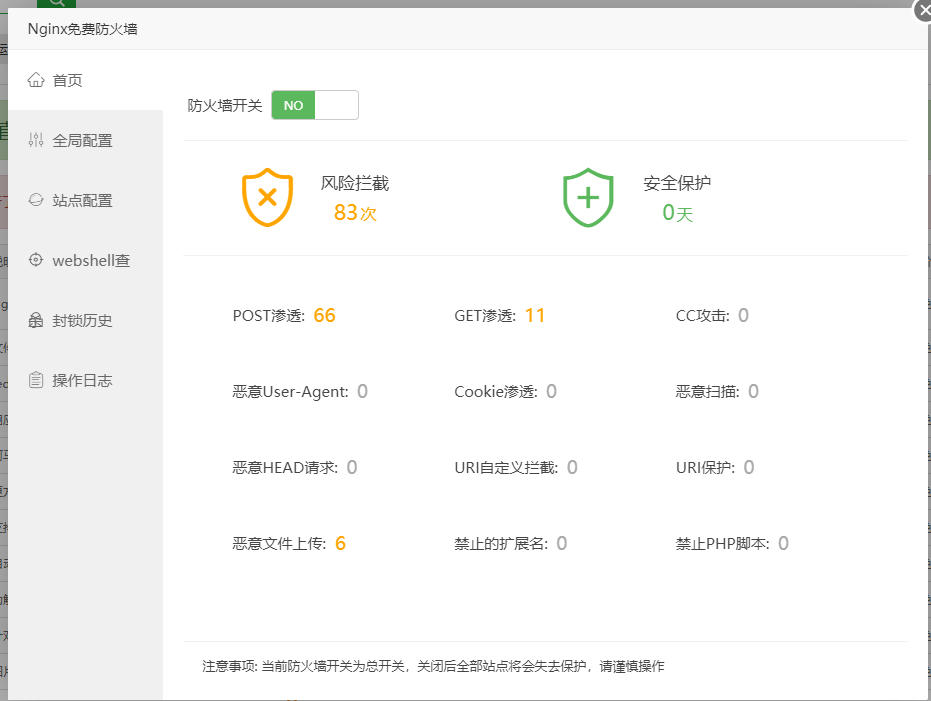
未读应用名称:免费版Nginx防火墙价格:免费作者:明国三年一场雨功能介绍:有效防止sql注入/xss/一句话木马等常见渗透攻击支持版本:Centos + 乌班图
说明一下:免费版和收费版相互不兼容。如果你已经安装了收费版的不要安装免费版。只能存在一个
安装方法:下载压缩包,上传文件到宝塔/www/server/panel/plugin目录下,解压后,即可在宝塔已安装应用处查看。
样式:
Nginx防火墙:下载地址蓝奏:1r0a
这是21年的5月的操场
这是22年5月的操场
回顾过往,时间还是那个时间,地点还是那个地点,不过操场上多了许多新的人,变得热闹些了。
以前,我来到这个里时,想的是,要是有个女孩在我身边该多好。应在这个年纪找一个女孩,喃喃细语,看着操场上人来人往,手牵着手,互相看着对方,不觉外人有几,那该多么美好。
现在,明白恋爱也没有那么迅速,非快餐恋情之人,无快餐恋情之心,我需做,无非是争取后的等待,慢慢的遇到一生喜爱的女孩,尽管生而为人,好美之感,也应只昙花一现,而后且等相伴一生,心中无二之人
以前是热情似火,喜美,好美,不知外人所言
现在,怕伤害,惧拒绝,多伤感,增平淡,无前爱,失往情。
待花开叶落时,
你以离去,
只留下伴你树枝,
寒风中孤独无依。
####汉化版AS SSD:下载地址
蓝奏:ag6m
####openwrt x86 固件及方法
介绍:
OpenWrt 可以被描述为一个嵌入式的Linux发行版。(主流路由器固件有dd-wrt,tomato,openwrt三类)对比一个单一的、静态的系统,OpenWrt的包管理提供了一个完全可写的文件系统,从应用程序供应商提供的选择和配置,并允许您自定义的设备,以适应任何应用程序。
对于开发人员,OpenWrt 是使用框架来构建应用程序,而无需建立一个完整的固件来支持;对于用户来说,这意味着其拥有完全定制的能力,可以用前所未有的方式使用该设备。
简单的说,就是比官方的路由器控制面板要牛逼,支持的功能更多,管理更方便,可玩性更高,
支持v2ray的使用,不用手动打开代理,路由器自动进行。还支持docker容器,拿来挂机器人,还是不错的。
面板样式:
使用方法:
首先下载固件镜像:openwrt镜像
下载刷入工具:balenaEtcher
准备一个空U盘,格式化后插入电脑,
第一个;蓝色按钮选择镜像,第二个,选需要刷入的盘,第三个点击刷入,要等个几分钟,完成 ...