首先
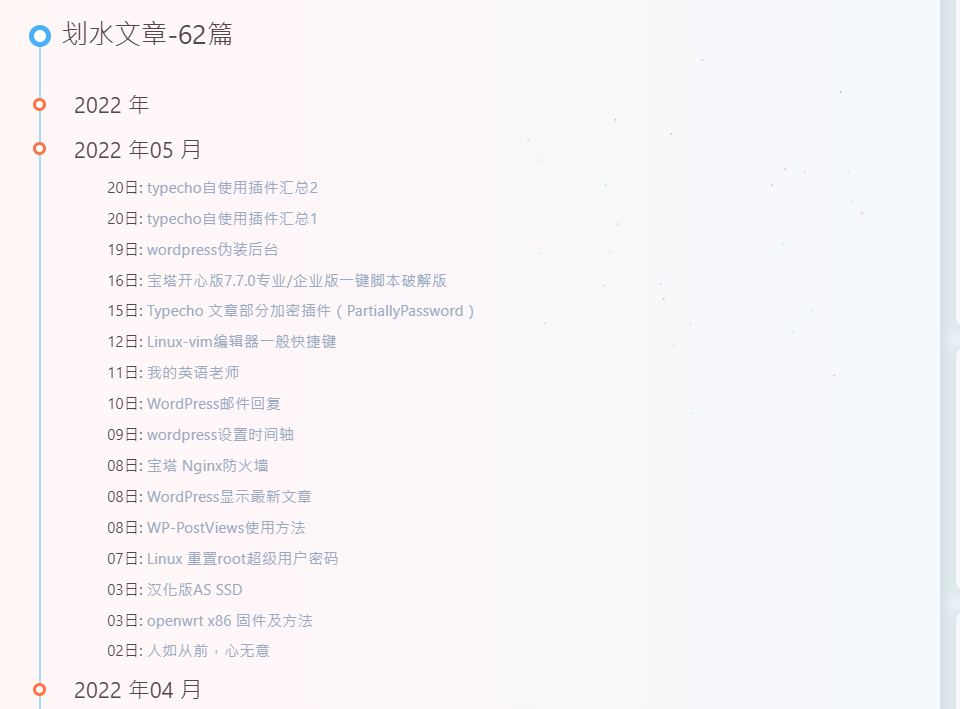
样式是这样的:

其次,复制粘贴非常简单
步骤:
[label color=”orange”]第一[/label] 、在主题文件创建一个PHP文件,
[label color=”orange”]第二[/label] 、将一下代码复制进所创建的PHP文件
提醒,用的此typecho的Butterfly主题的用以下代码,不然布局会乱
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php
$this->need('page_header.php');
?>
<main class="layout" id="content-inner">
<div id="archive">
<section class="page-title">
<?php if($this -> authorId == $this -> user -> uid): ?>
<?php endif; ?>
</section>
<?php $this->widget('Widget_Contents_Post_Recent', 'pageSize=1000')->to($archives); Typecho_Widget::widget('Widget_Stat')->to($stat);
$year=0; $mon=0; $i=0; $j=0;
$output = '<div class="article-sort-title">划水文章-'.$stat->publishedPostsNum.'篇 </div><div class="article-sort"> ';
while($archives->next()):
$year_tmp = date('Y',$archives->created);
$mon_tmp = date('m',$archives->created);
$y=$year; $m=$mon;
if ($mon != $mon_tmp && $mon > 0) $output .= '</ul></li>';
if ($year != $year_tmp && $year > 0) $output .= '</ul>';
if ($year != $year_tmp) {
$year = $year_tmp;
$output .= '<div class="article-sort-item year">'. $year .' 年</div>';
}
if ($mon != $mon_tmp) {
$mon = $mon_tmp;
$output .= '<div class="article-sort-item year"><span>'. $year .' 年'. $mon .' 月</span></div><ul style="margin-bottom: 1px;margin-top: 1px;">';
}
$output .=
'<div class="article-sort-item">'.'
'.date('d日: ',$archives->created).'
<a href="'.$archives->permalink .'" title="'. $archives->title .'">
'. $archives->title .'
<div class="article-sort-item-info">
<div class="article-sort-item-time">
</div>
</a>
</div>
</div>';
endwhile;
echo $output;
?>
</div>
</div>
<?php $this->need('sidebar.php'); ?>
<style>.card-recent-post{display:none}
</main>
<?php $this -> need('footer.php'); ?>
|
用的其他主题的建议用老何的博客
老何的博客的源码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php
$this->need('header.php'); ?>
<div id="mainbox2">
<div class="post" id="post-<?php $this->cid(); ?>">
<h1><span class="post-title"><a href="<?php $this->permalink() ?>" title=""><?php $this->title() ?></a></span></h1>
<div class="clear"></div>
<div class="entry">
<?php $this->widget('Widget_Contents_Post_Recent', 'pageSize=10000')->to($archives);
$year=0; $mon=0; $i=0; $j=0;
$output = '<div class="post-content cf">';
while($archives->next()):
$year_tmp = date('Y',$archives->created);
$mon_tmp = date('m',$archives->created);
$y=$year; $m=$mon;
if ($mon != $mon_tmp && $mon > 0) $output .= '</ul></li>';
if ($year != $year_tmp && $year > 0) $output .= '</ul>';
if ($year != $year_tmp) {
$year = $year_tmp;
$output .= '<h3>'. $year .' 年</h3><ul>';
}
if ($mon != $mon_tmp) {
$mon = $mon_tmp;
$output .= '<li><span>'. $year .' 年'. $mon .' 月</span><ul>';
}
$output .= '<li>'.date('d日: ',$archives->created).'<a href="'.$archives->permalink .'">'. $archives->title .'</a> ('. $archives->commentsNum.')</li>';
endwhile;
$output .= '</ul></li></ul></div>';
echo $output;
?> <div class="clear"></div>
</div>
</div>
</div>
<?php $this->need('footer.php'); ?>
|
[label color=”orange”]第三[/label] 、css样式,用的typecho的Butterfly主题需要更改主题文件夹根目录的index.css文件
主题更新样式会被覆盖,在弄一遍就好了
其他主题,应该不用更改
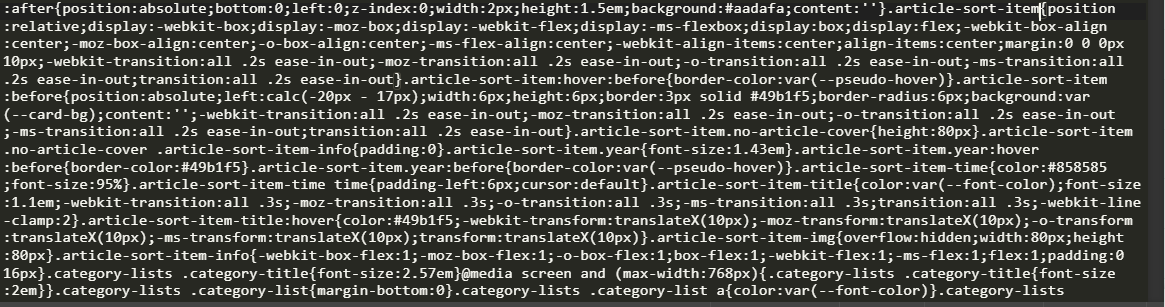
进入文件,ctrl+F 搜索 article-sort-item (看久了,也许眼睛会吓)
宝塔中的显示是 行1,列35091列 将article-sort-item 改成 article-sort-item.year
将其中的margin: 0 0 20px 10px; 改成 margin: 0 0 0px 10px;
就完成了。

[label color=”orange”]最后[/label] ,新建一个单独页面,选择模板为时间轴模板就OK了