在Github中Qexo同时管理hexo+vuepress

在Github中Qexo同时管理hexo+vuepress
Mr.阿布白前言
前段时间,因为没好好学习,上课玩手机,记单词,没好好学专业课,所以就想着不能这样了
然后考虑看网课,但网课我又不想用手写笔记,所以就打起了博客的主意,想着首页面的大学栏还没有内容
然后我就想用VuePress来生成个页面,来记录我大学所学,为了方便书写和管理,我就用Qexo来管理
以下就是我用Qexo管理的教程
准备
- Qexo
- 存放且搭建好的Hexo源码的仓库
- Github账号
- vuepress搭建好的源码
一.搭建好vuepress
vuepress的搭建我不想说了,可以参考vuepress搭建文档
或者使用Github上他们搭建好的vuepress的源码,
vuepress的文档修改
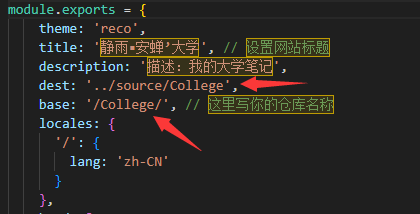
- 在vuepress的根目录的docs/.vuepress/config.js文件内修改dest字段,这是vuepres文章构建后生成路径,修改到Hexo的source文件夹下,如图
- 修改base字段,为在source文件夹下所创建的文件夹,要有斜杠,一切如图
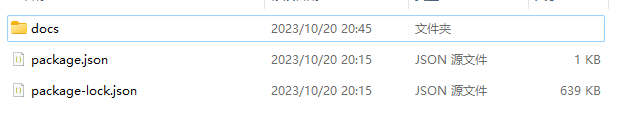
- vuepress需要上传的文件有如下图
hexo配置修改
- 排除vuepress在hexo配置源码中的位置,我的在hexo的根目录下的vue文件夹下,所以修改hexo的_config.yml如下图
1 | exclude: |
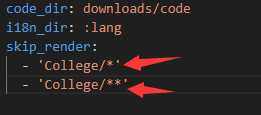
- 跳过vue所构建的文件的渲染,上面所说构建的位置在source文件夹下的
College,所以跳过渲染,在hexo的_config.yml添加,如下图所示
1 | skip_render: |
Github自动化修改
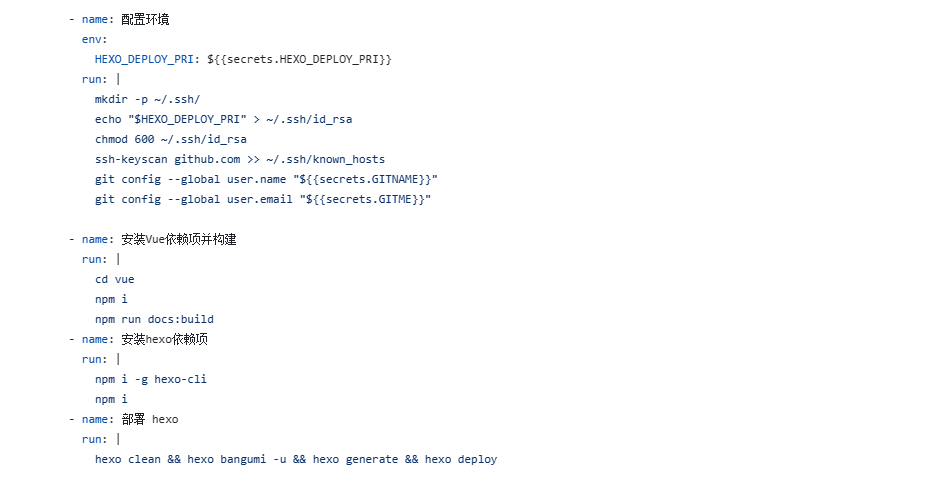
在如下图所示增加命令
1 | - name: 安装Vue依赖项并构建 |
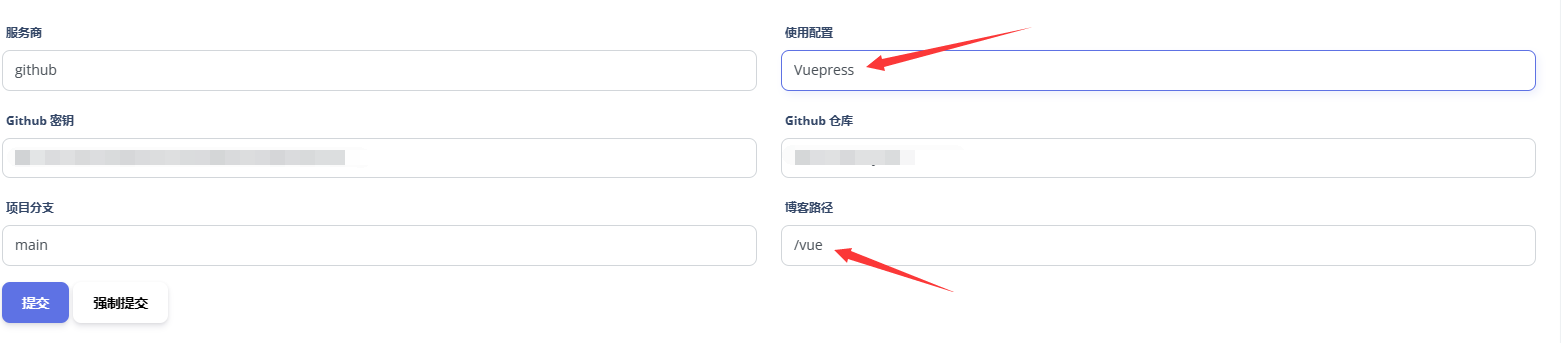
Qexo更改
只需要在博客配置处,使用配置更改为vuepress,路径处更改为你所创建的位置,如 /vue如下图,管理hexo时又改回来,简直不要太方便
到这里就差不多可以用了,不懂的地方评论哦
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果