hexo+netlify+Qexo后端+github自动化

hexo+netlify+Qexo后端+github自动化
Mr.阿布白一、简述
Hexo是一个非常好的博客框架,通常是与github搭配使用
其框架是使用 Markdown来书写文章,再通过装换,制作成可以访问的html静态网页文件
二、安装准备
Hexo框架可以适应多个平台,此处介绍的是windows平台安装
首先,要在电脑上安装准备:
Node.js 因为Hexo基于Node.js,所以要为其准备基本环境
Git 上传到github时需要通过Git上传
1.Node.js安装方法
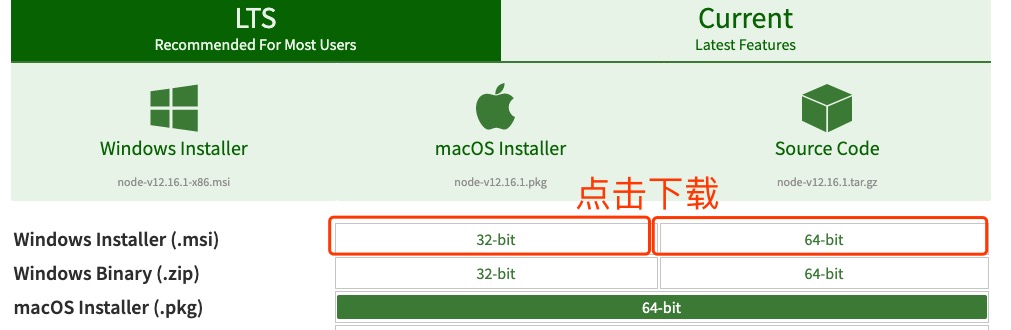
点击Node.js进入版本选择页面
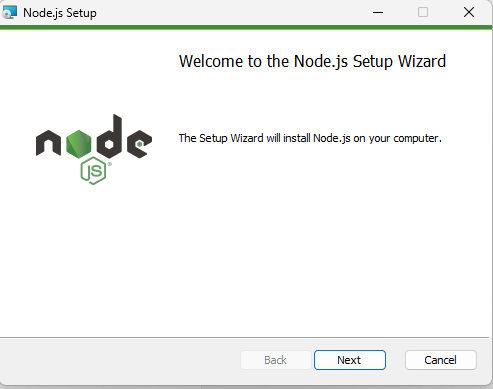
我这里选择的是64-bit版本,紧接着会出现如下图所示,点击next就行
中间有选择安装位置的,可以选择D盘,或者不改变安装位置,按自己的喜好来
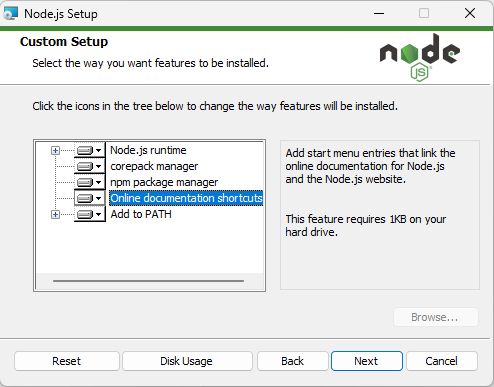
点击树形图选择安装模式,然后继续next
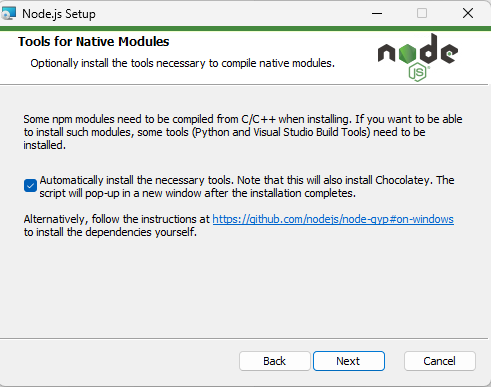
这里我是勾选上的
然后next然后安装就好了,安装完成后出现终端框跟着步骤走,然后×掉就好了
之后检查是否安装好,检测是否配置了Node.js环境变量,
点击开始=》运行=》输入”cmd” => 输入命令”path”,输出如下结果:
1 | PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32; |
我们可以看到环境变量中已经包含了 D:\Program Files\nodejs\,即为安装·成功
2.Git安装
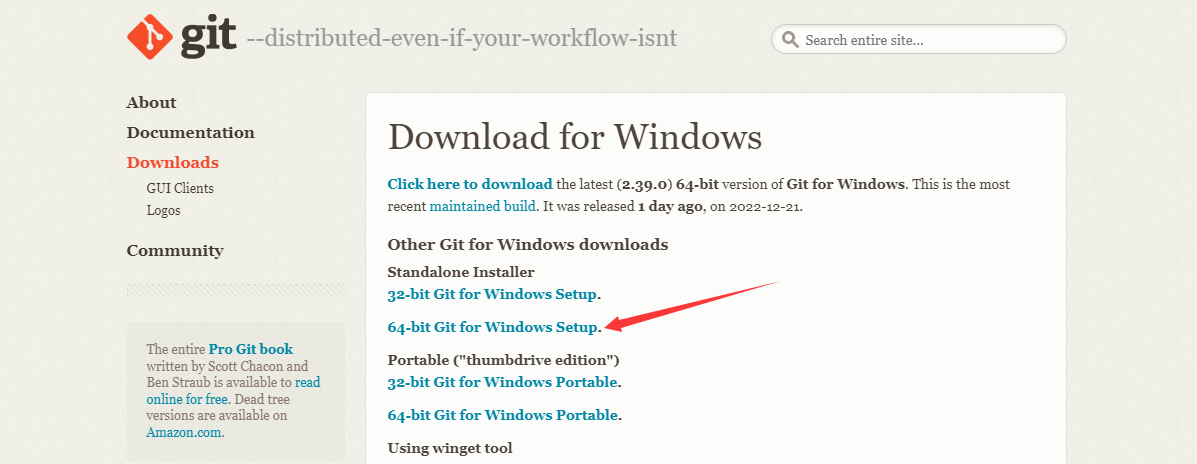
点击Git选择安装平台
此处我选择的是windows平台
然后选择版本架构,下载可能会很慢,可以选择使用迅雷进行下载,
或着点击Git蓝奏下载 密码:a0zt
安装过程基本就是next->next 全部下一步就可以了,中间有选择安装位置的,有需要的,更改路径就行,
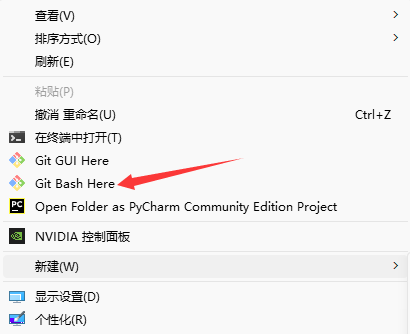
完成之后在桌面鼠标右键,就可以看见如下图红箭头所指的选项
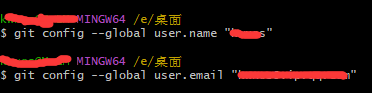
然后点击箭头所指选项,输入: 如下图所示
1 | $ git config --global user.name "你的github名" |
之后,在本地创建ssh key(上传github时需要)
输入以下命令
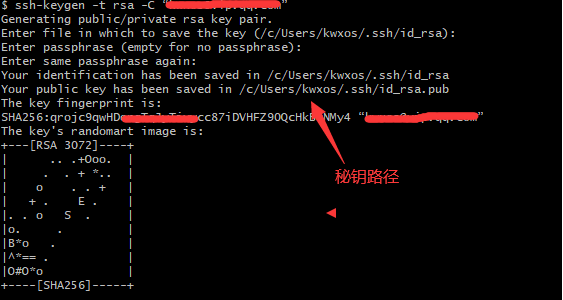
1 | ssh-keygen -t rsa -C “your_email” |
将后面的your_email改为你的邮箱,也是你在github上注册的那个邮箱:
输入后,直接全部回车就行
然后打开箭头所指路径,(你的路径和我的路径会有所不同,依情况而定)
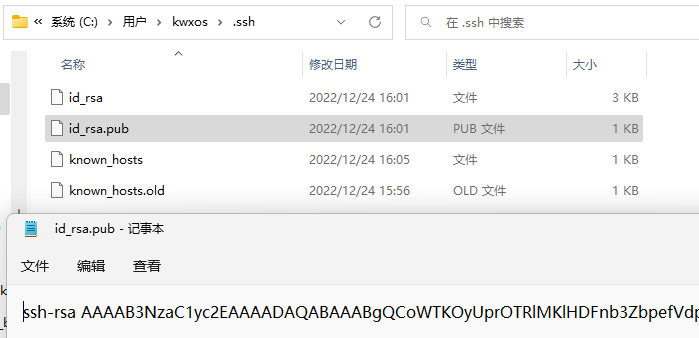
我的路径在 C:\Users\kwxos\.ssh下的id_rsa.pub文件
然后用记事本打开id_rsa.pub文件,如下图所示,全选复制你自己的秘钥
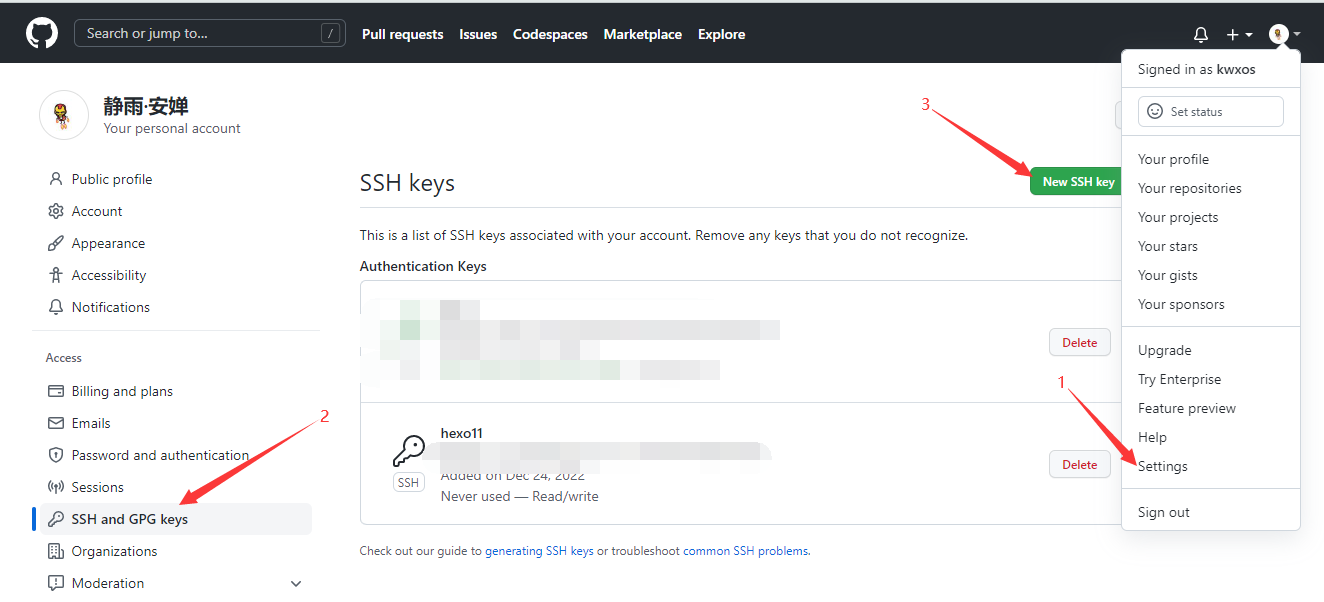
然后打开github,按照如下图所示步骤点击
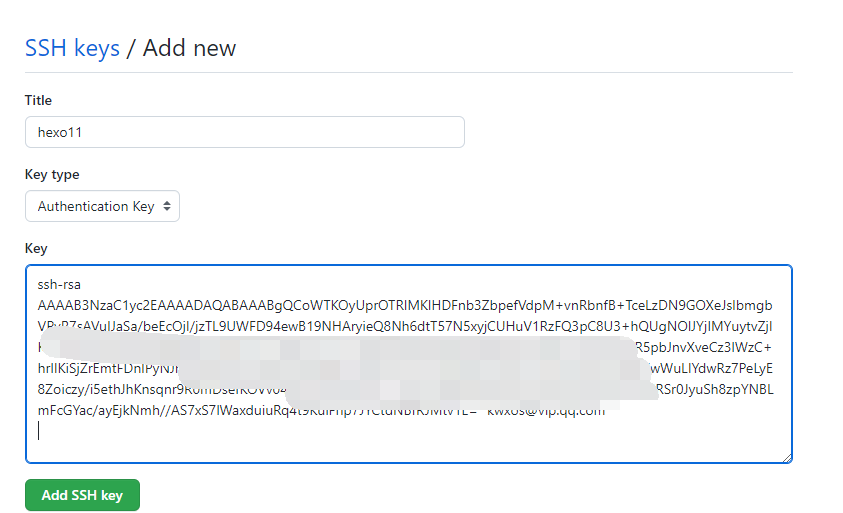
然后填入自己的秘钥,title自己随便设置就可以了,如下图所示
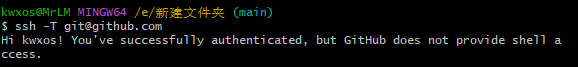
添加好后,在其中git中输入 ssh -T git@github.com出现如下图所示就成功了
3.安装淘宝的 cnpm管理器
此管理器不是必须安装,可跳过此步骤,安装只是让它在安装hexo或者插件的时候更加快(我没安装cnpm)
1 | 安装淘宝的 cnpm 管理器 |
之后所有的 npm都可替换为 cnpm
到此为止,所有准备工作已经完成,接下来就是Hexo框架的安装
三、Hexo框架安装
新建一个文件夹命名为Hexo
点击打开文件夹后
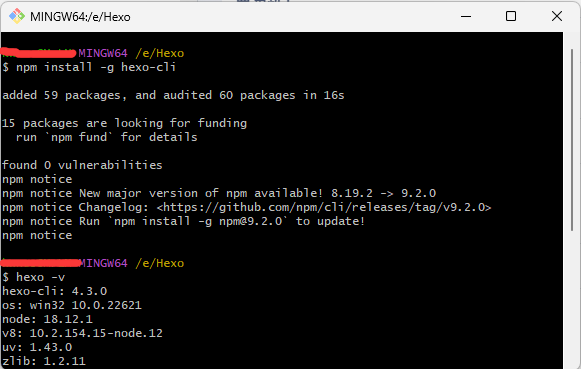
在文件夹中右键点击点击红色箭头所指选项,输入以下代码
1 | #安装hexo框架 |
安装成功后,会显示如下图样式(没使用cnpm可能会有些慢,稍微等等就行了)
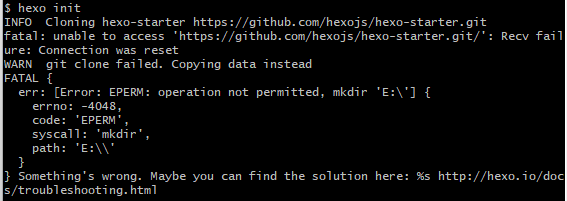
然后输入 hexo init 初始化此文件夹(克隆hexo文件到本地)
注意:有时候会抽风,导致初始化失败,一般都是网络问题,多输几遍 hexo init就行
抽风的时候:
初始化成功的时候:(会在文件夹中生成很多文件)
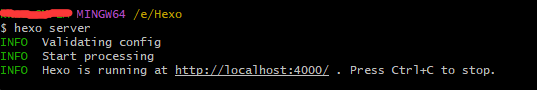
此时,可以输入 hexo server 生成html静态网页文件
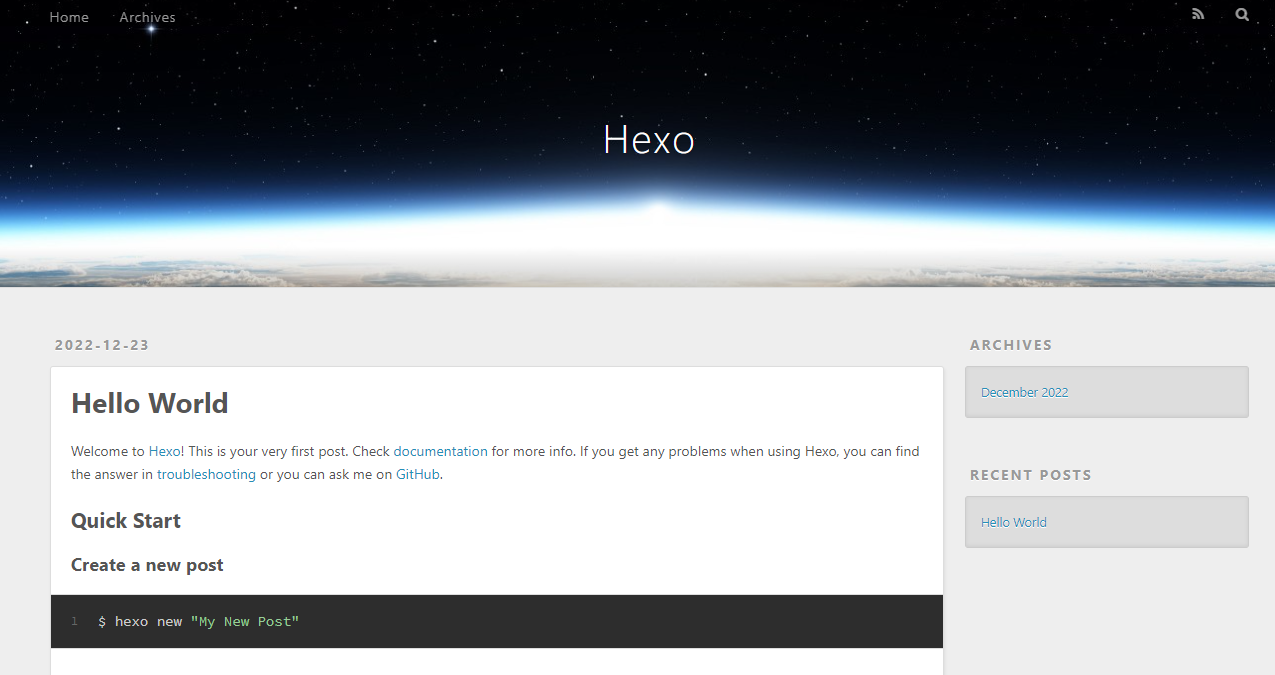
生成成功样式:(之后就可以通过浏览器访问 http://localhost:4000/ 访问网页啦)
访问的网页样子是这样的:
四、上传Github
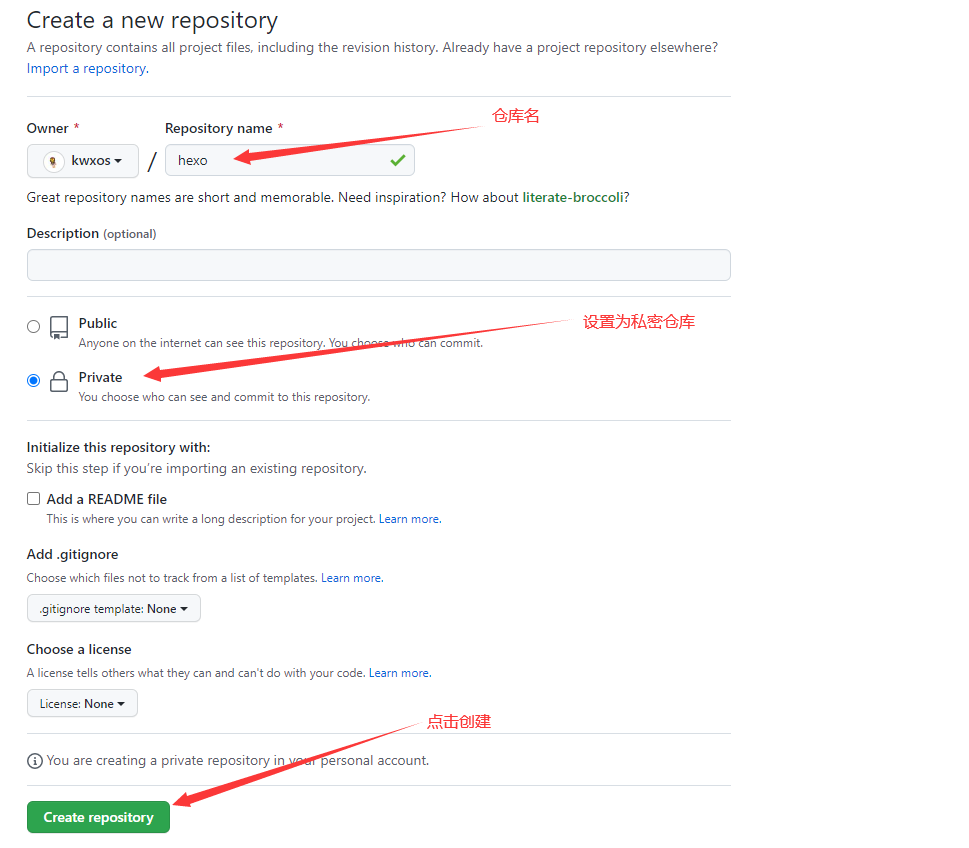
首先你要注册一个Github账号,然后创建一个仓库(创建账号和新建仓库不用我多说了吧)
创建成功后:
再者,你要生成github秘钥
1.生成 Personal access tokens
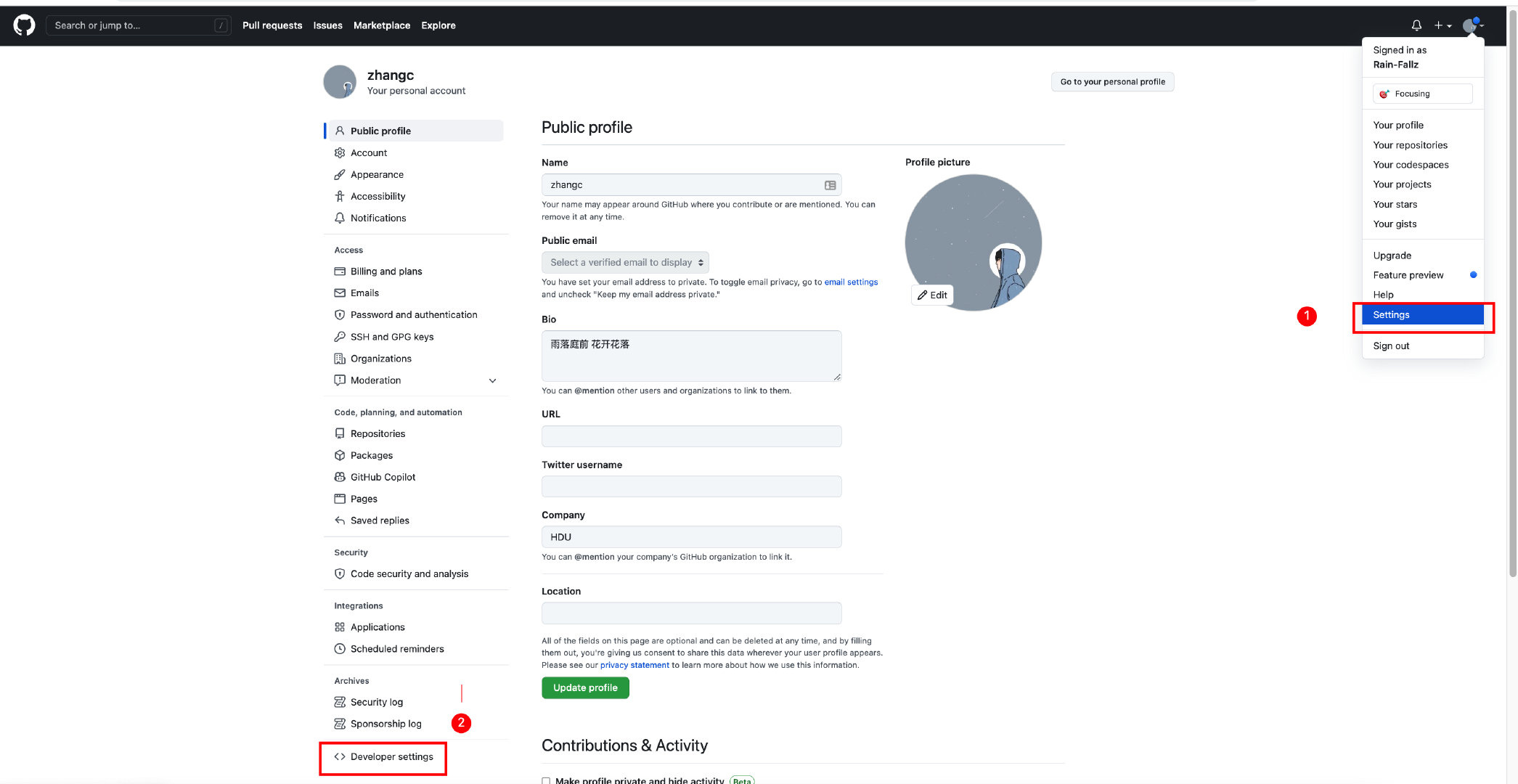
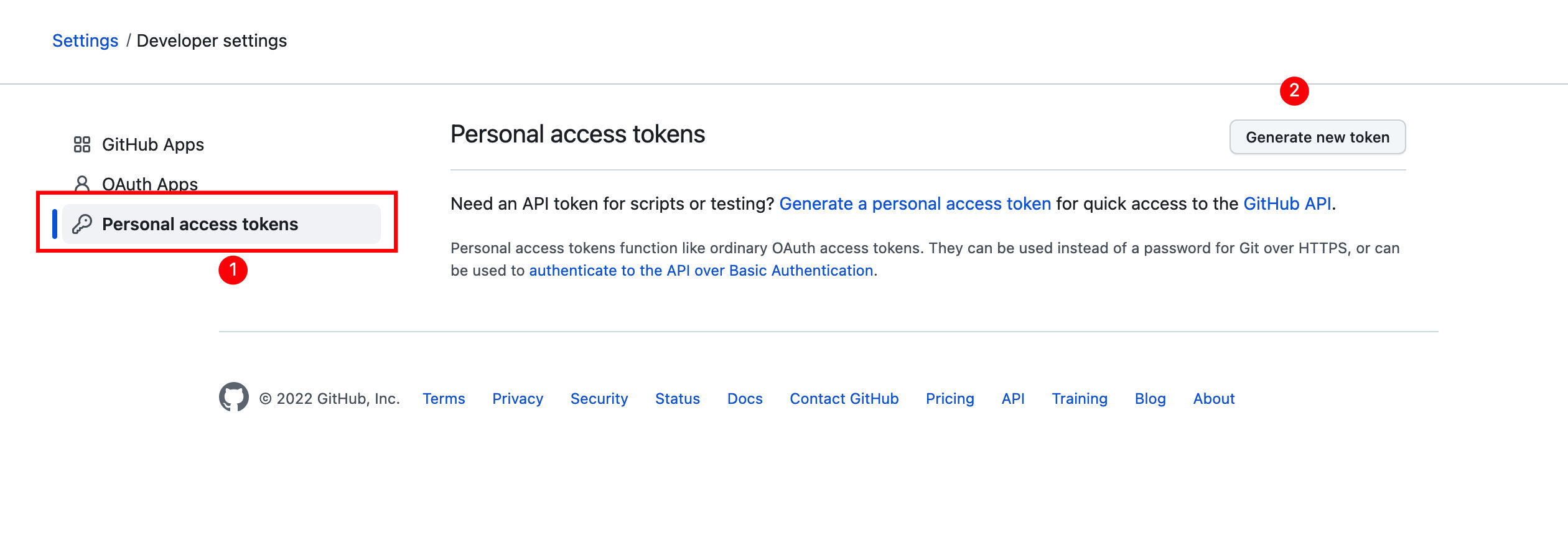
进入 Developer settings:
生成 token,自己设置「过期时间」和「访问权限」,我是设置成了「永不过期」并开启了所有「访问权限」:
先把 token 复制一份留着,建议备份,以备下次使用,(本文后面也需要)
怎么上传嘞?
- 首先安装上传插件,输入以下命令
1 | npm install --save hexo-deployer-git |
- 配置 文件夹下_config.yml文件
在文件末尾,替换为以下代码,并需要你刚才备份的秘钥
1 | # Deployment |
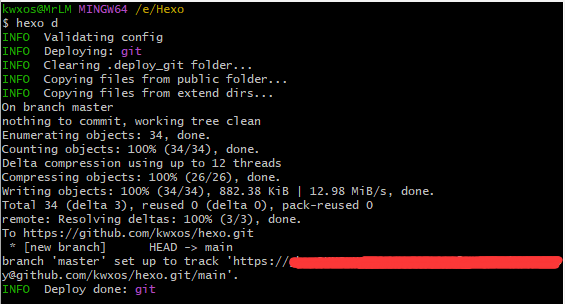
保存成功后,然后依次输入hexo上传三件套
1 | hexo clean |
上传成功后会出现以上图示,
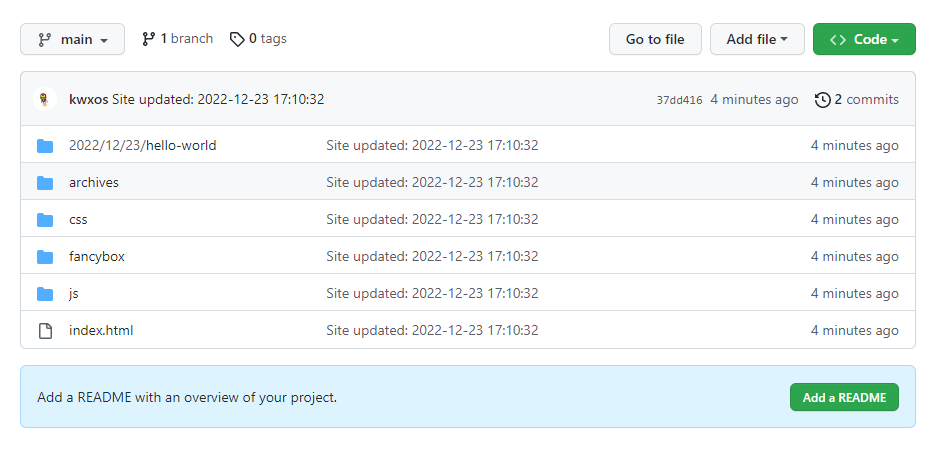
github中也会出现文件
五、通过netlify托管访问
首先你得注册一个netlify账号,可以通过github进行注册,访问:netlify官网
点击Github登录就可以了
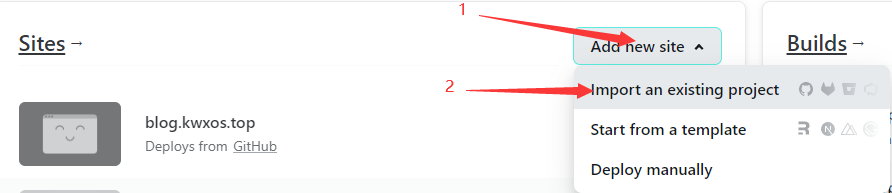
然后点击添加新站点,如下图所示(因为我已经创建过了,可能和新创建的有点不同,不过搭建灵活变通以下就行了。)
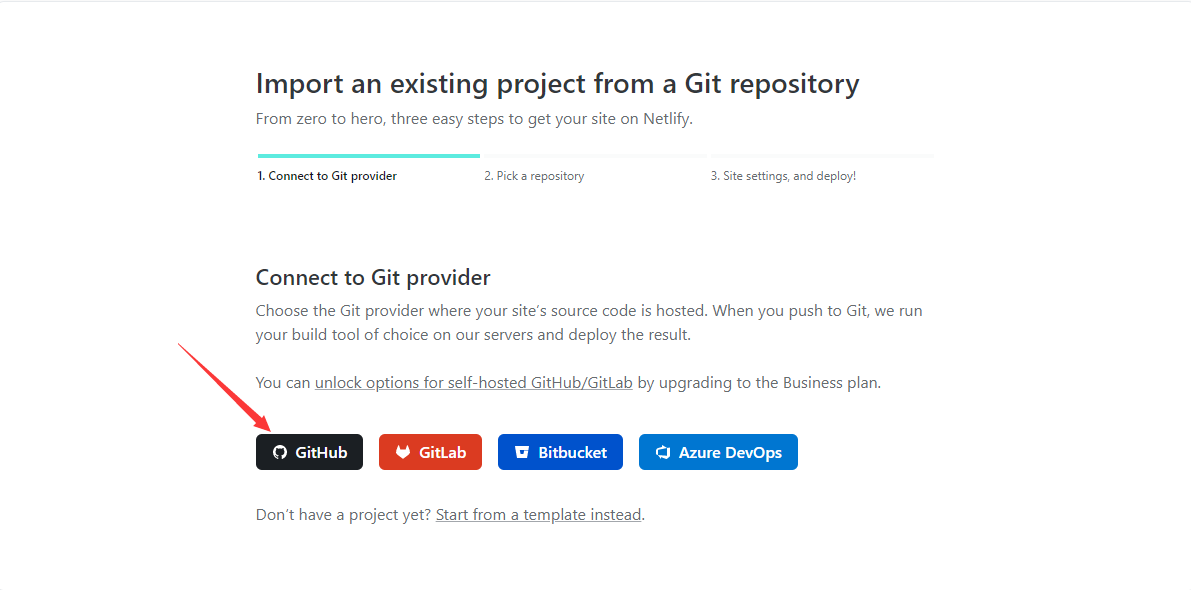
然后点击如下图所示的github,从github导入项目
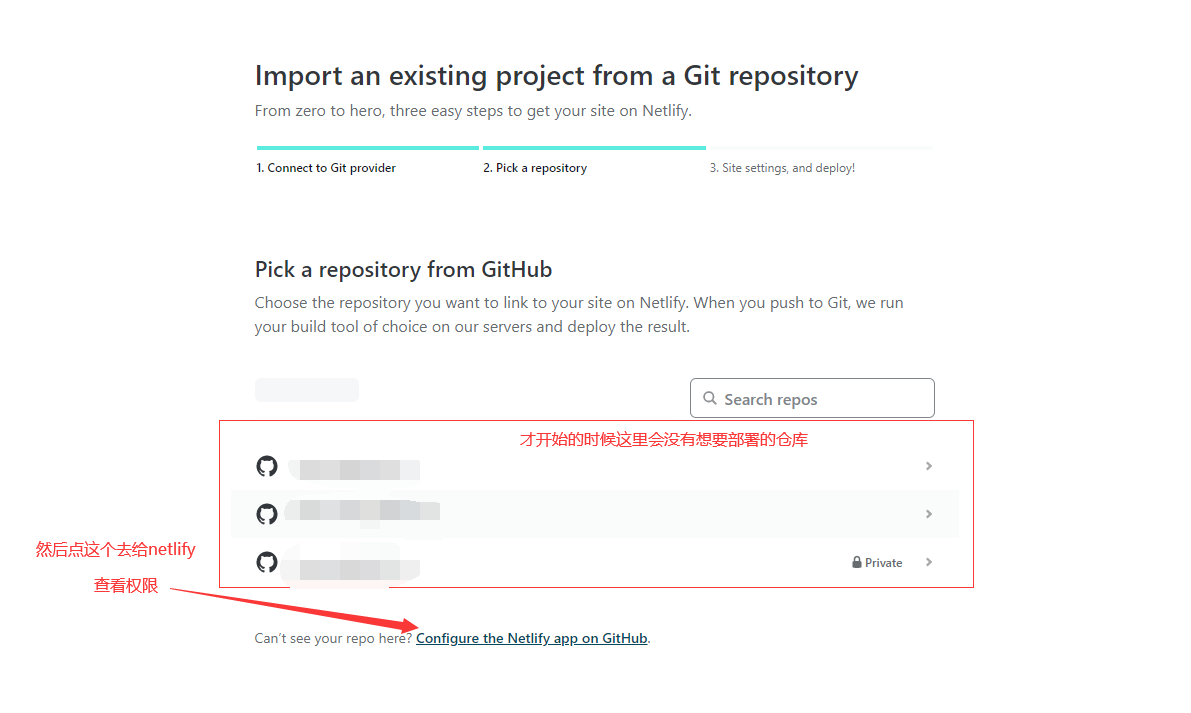
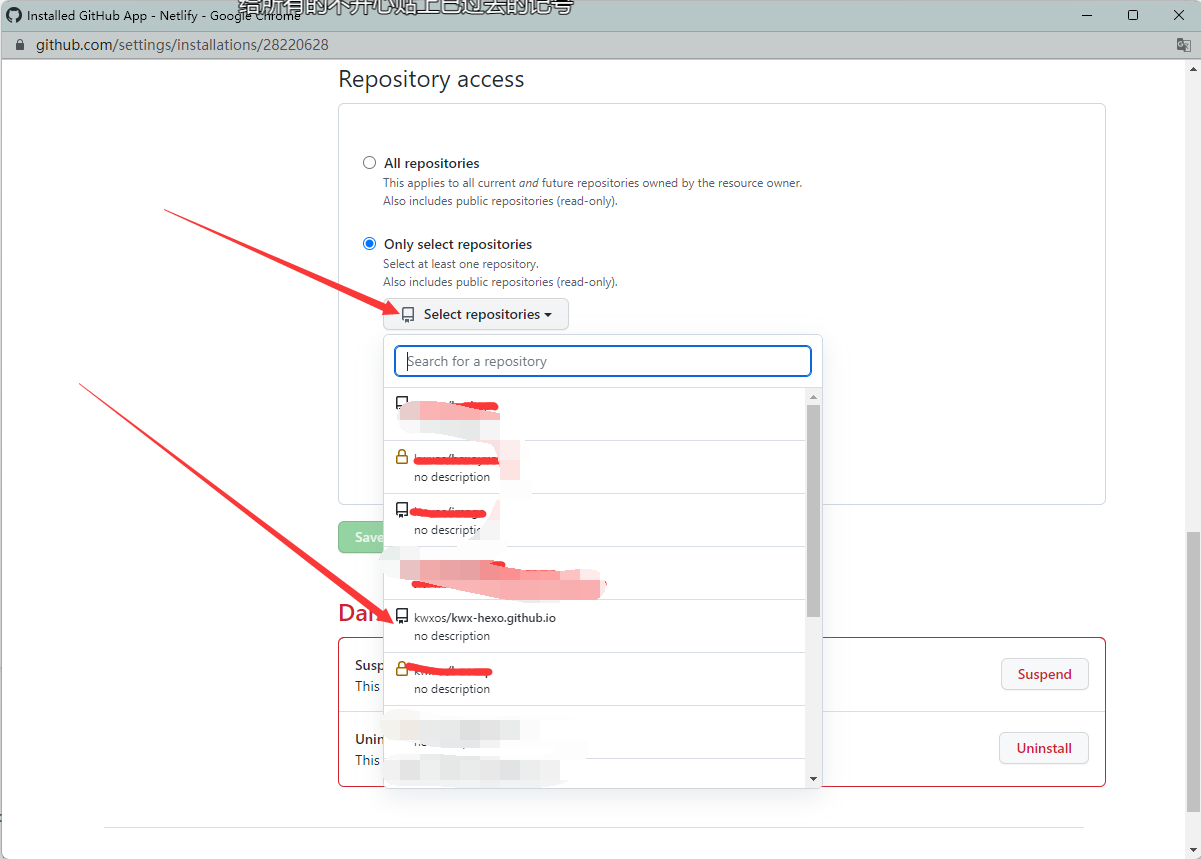
然后进入下图页面,按图示进行下一步操作
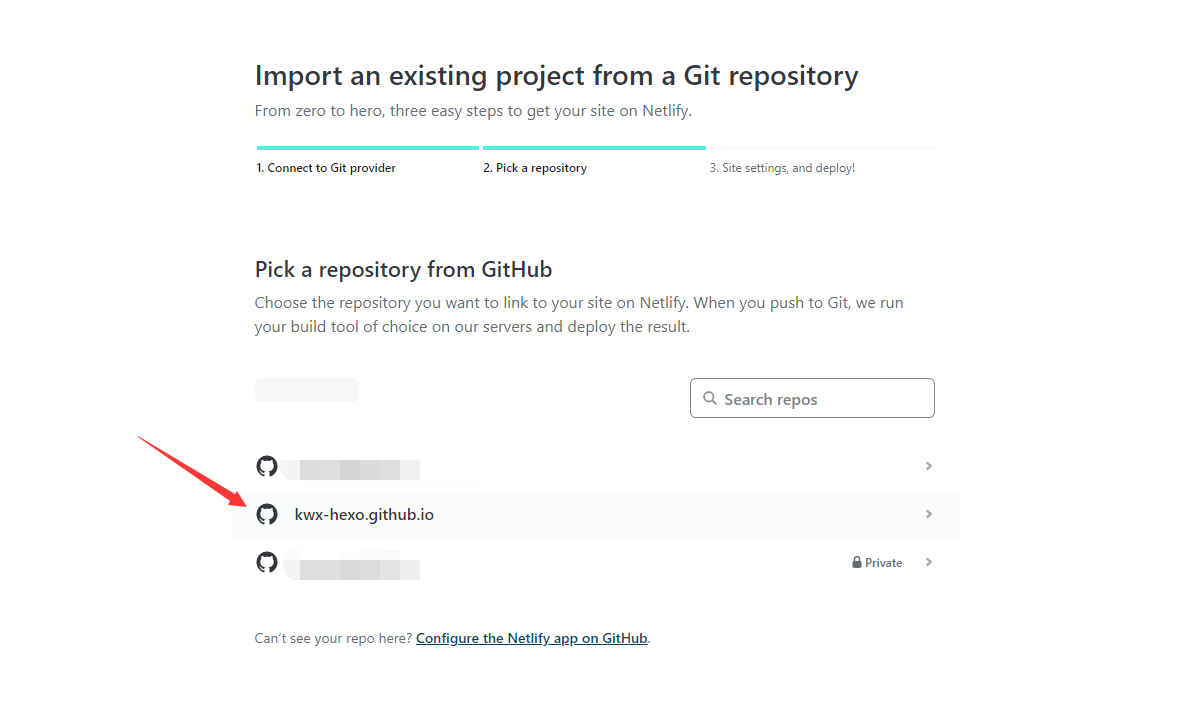
然后save保存就行,就会看到下图出现仓库图,点击箭头所指
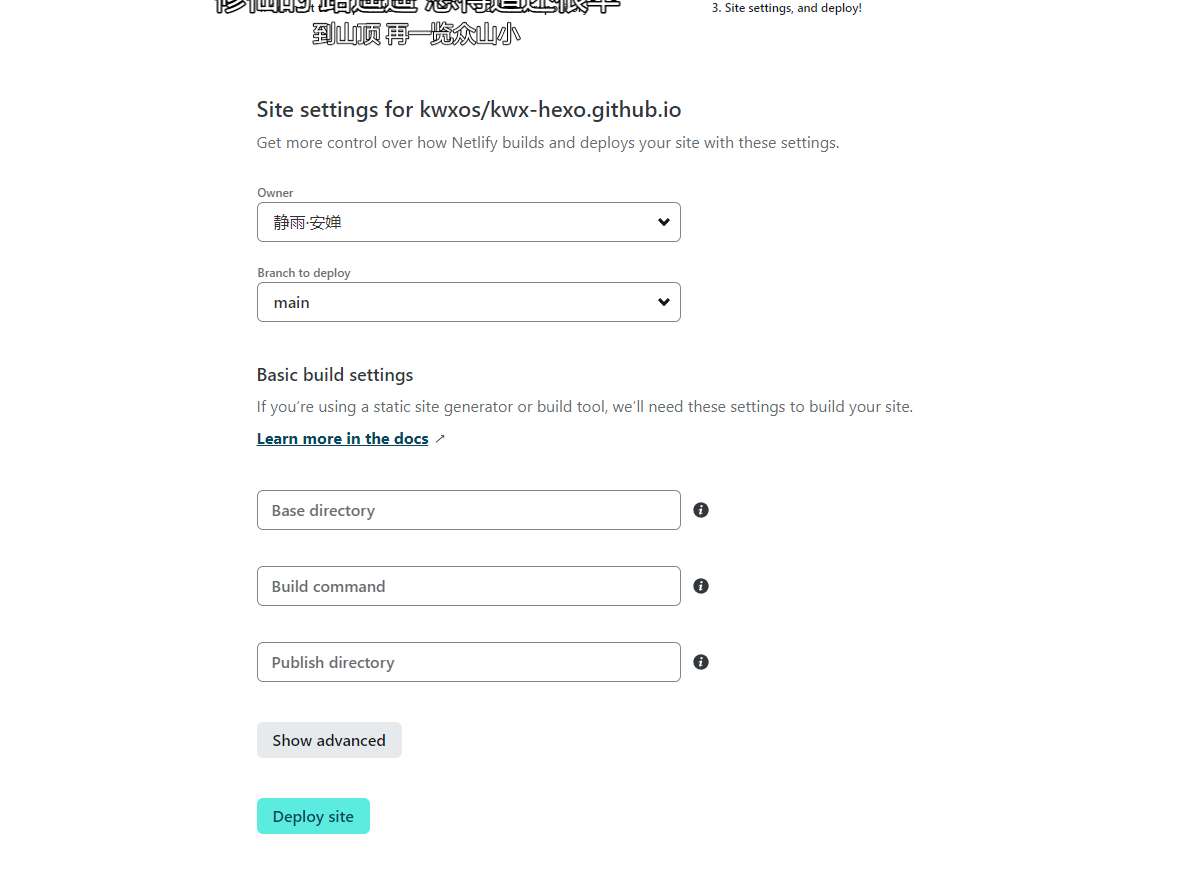
然后点击下面得绿色键部署就可以了
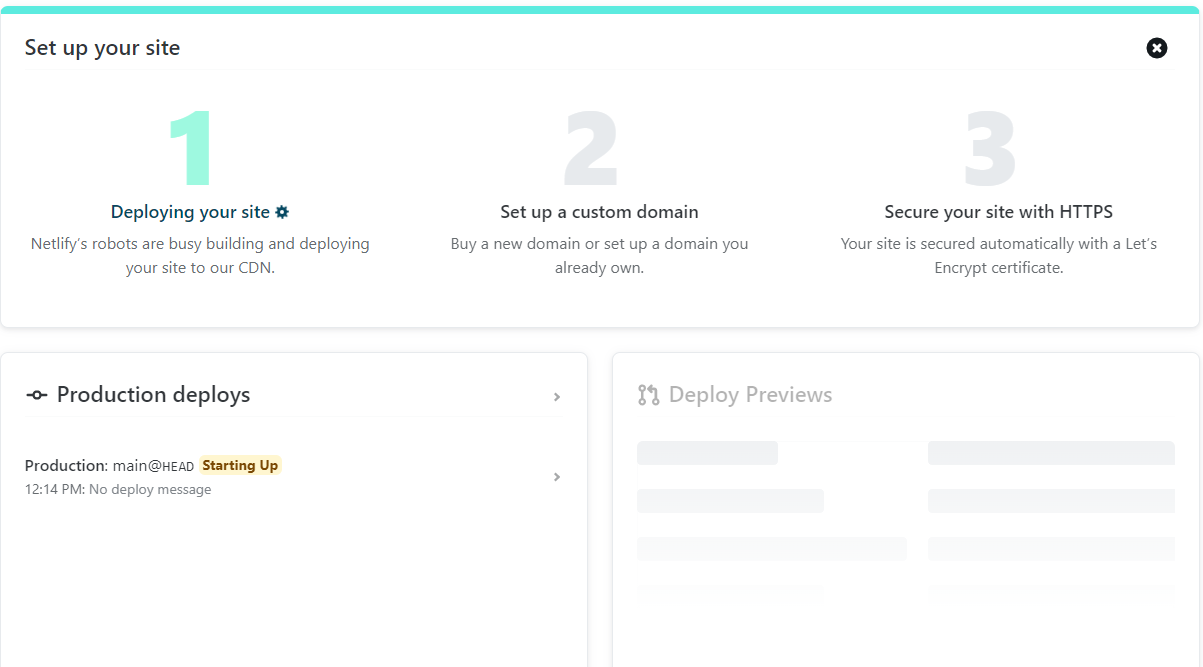
出现下图部署过程,稍微等一下就可以了
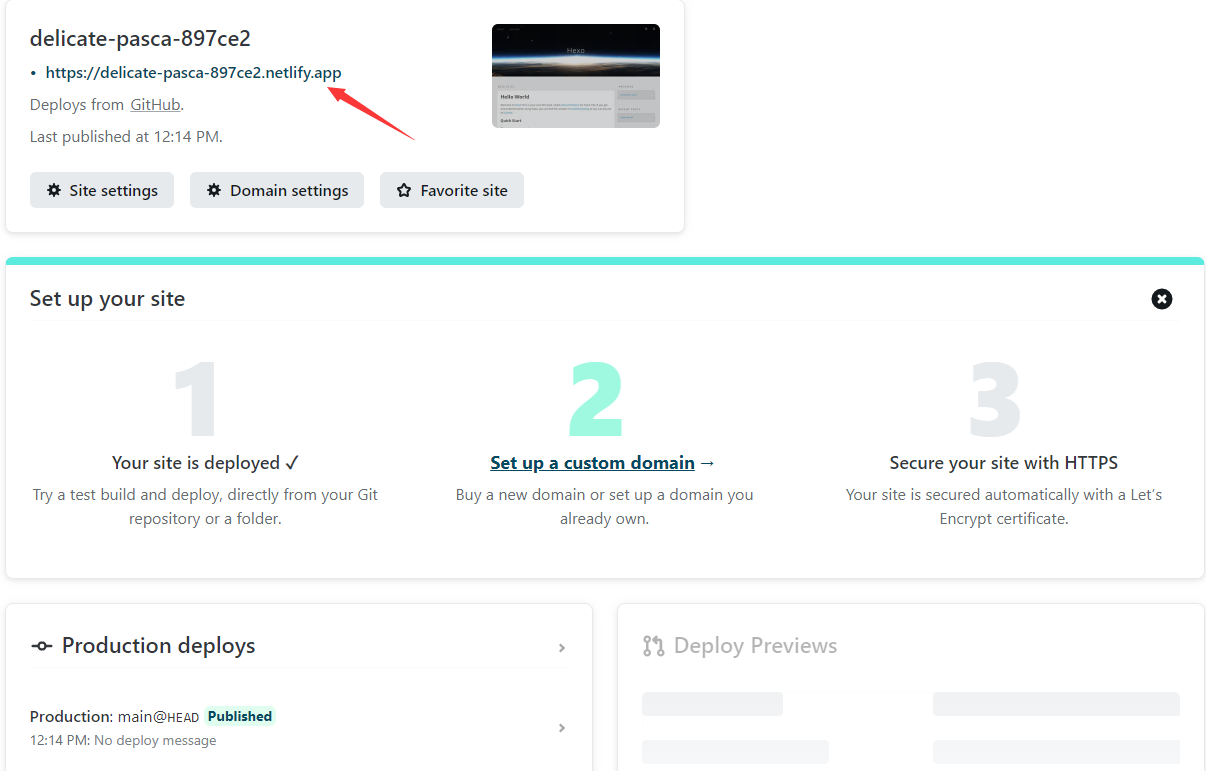
出现下图就可以了,然后点击箭头所指域名,就可以访问托管在github+netlify的网站了
六、自动部署
首先我们要在github新创建一个仓库(此处我就不过多阐述,上面已经有说明了),用来存放hexo的源文件
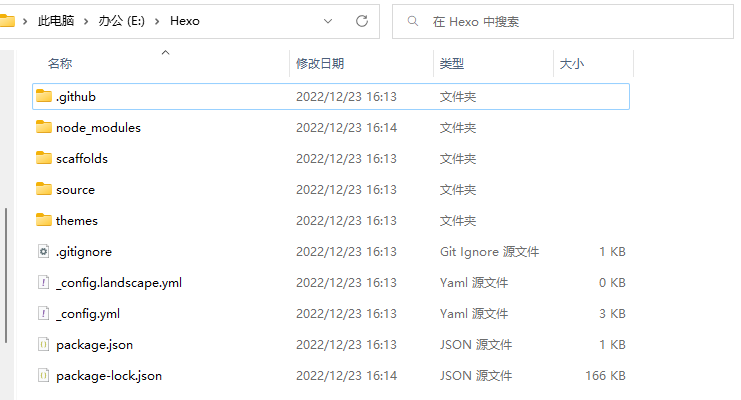
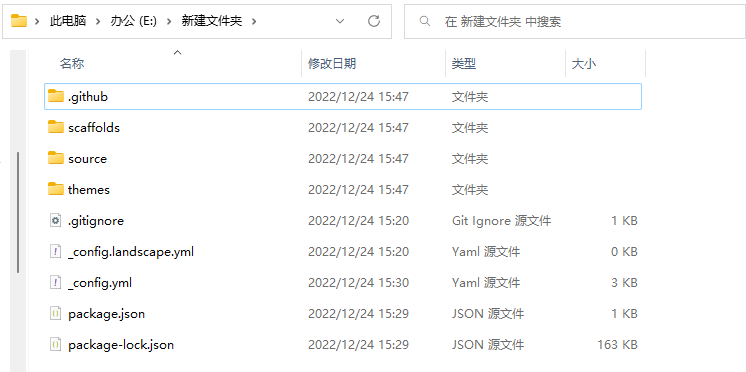
Hexo文件夹中有以下文件,但是真正需要上传的只有红框中的文件
所以,我们需要新建一个文件夹
将这些文件全部已入新文件夹,如下图所示
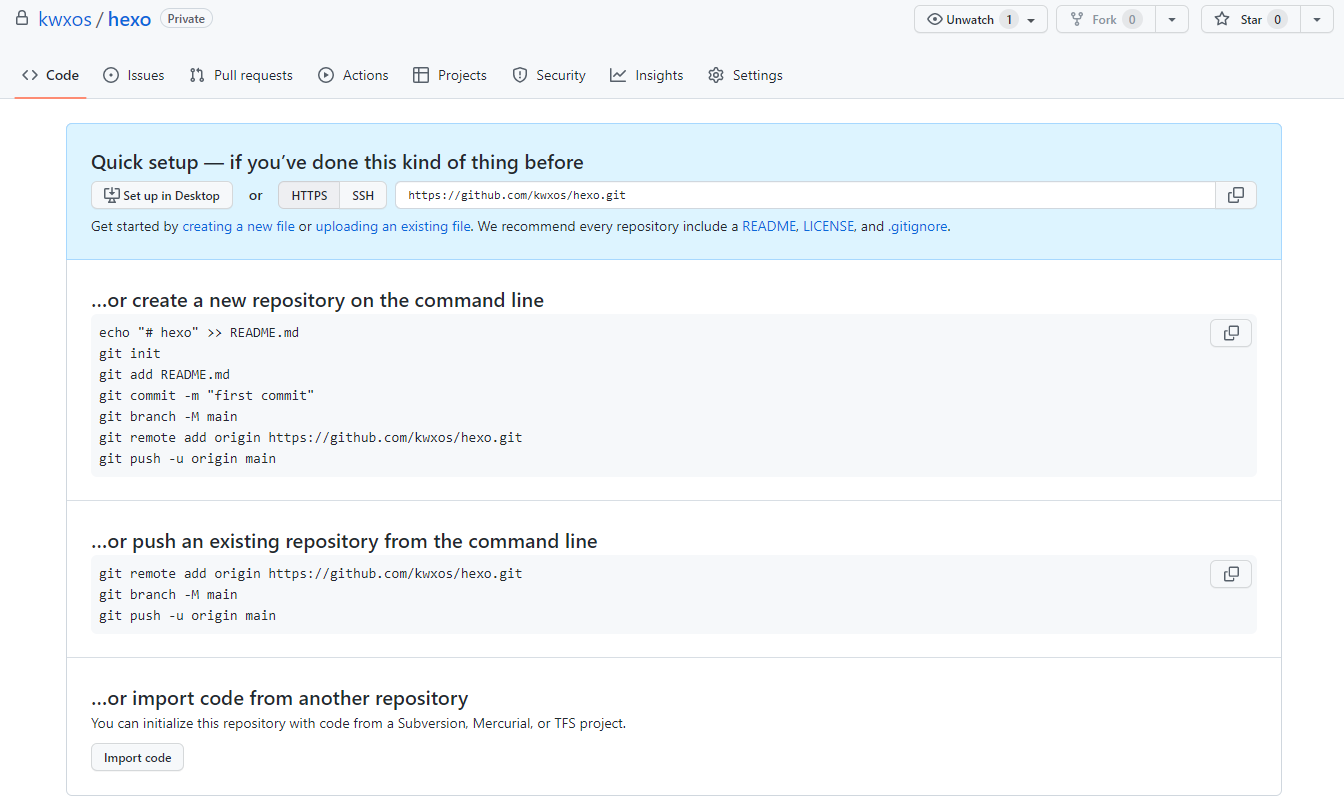
然后再在此新建文件夹中右键打开git bash here
输入如下命令:
1 | git init |
这些命令在github新创建后会在主页面有提示,孰能生巧,多做几遍就知道套路了
如果开始用了origin https:*******什么的,没上传上去,上传报错,
就用以下代码,清除仓库地址的缓存,再重新输入 git remote add origin git@github.com:****接着输入后面的代码就行
1 | git remote rm origin |
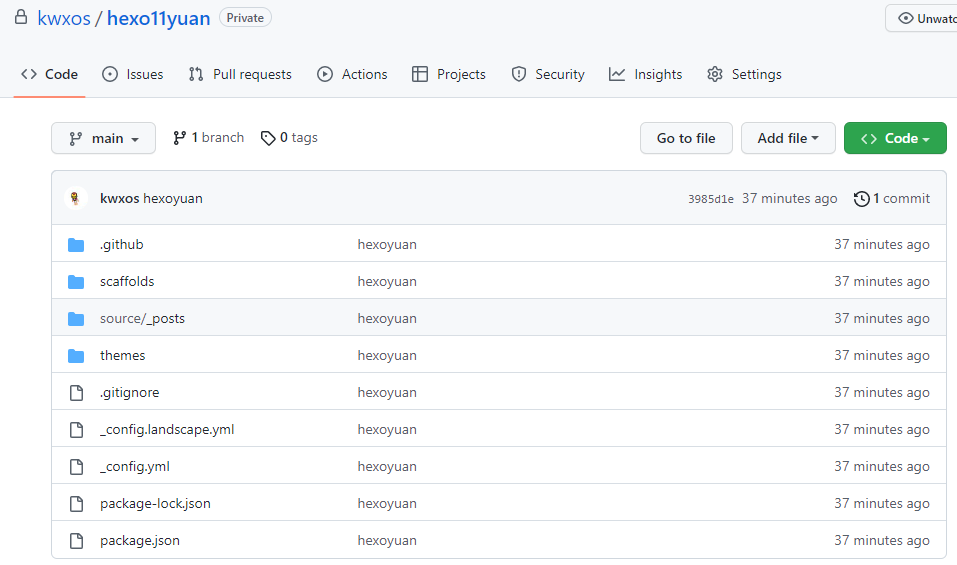
上传成功后仓库中会出现上传后的文件
最后,部署自动工作流
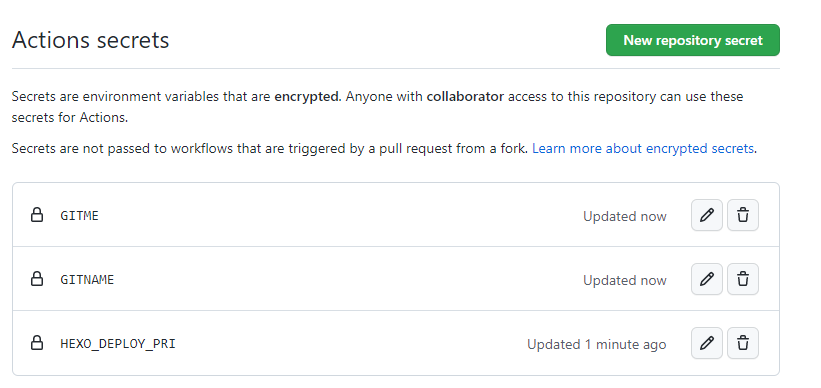
先设置环境变量
| 变量 | 注释 |
|---|---|
| GITME | github邮箱 |
| GITNAME | github名字 |
| HEXO_DEPLOY_PRI | 生成的id_rsa文件 |
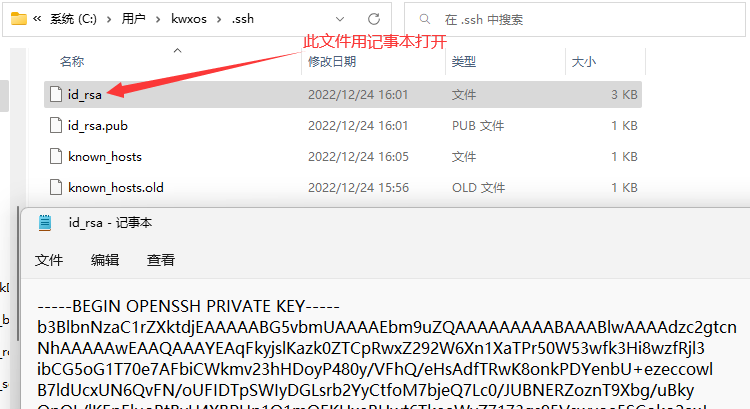
其中 HEXO_DEPLOY_PRI变量是git生成的秘钥中的公钥,如下图所示
复制此文件中的内容即是 HEXO_DEPLOY_PRI
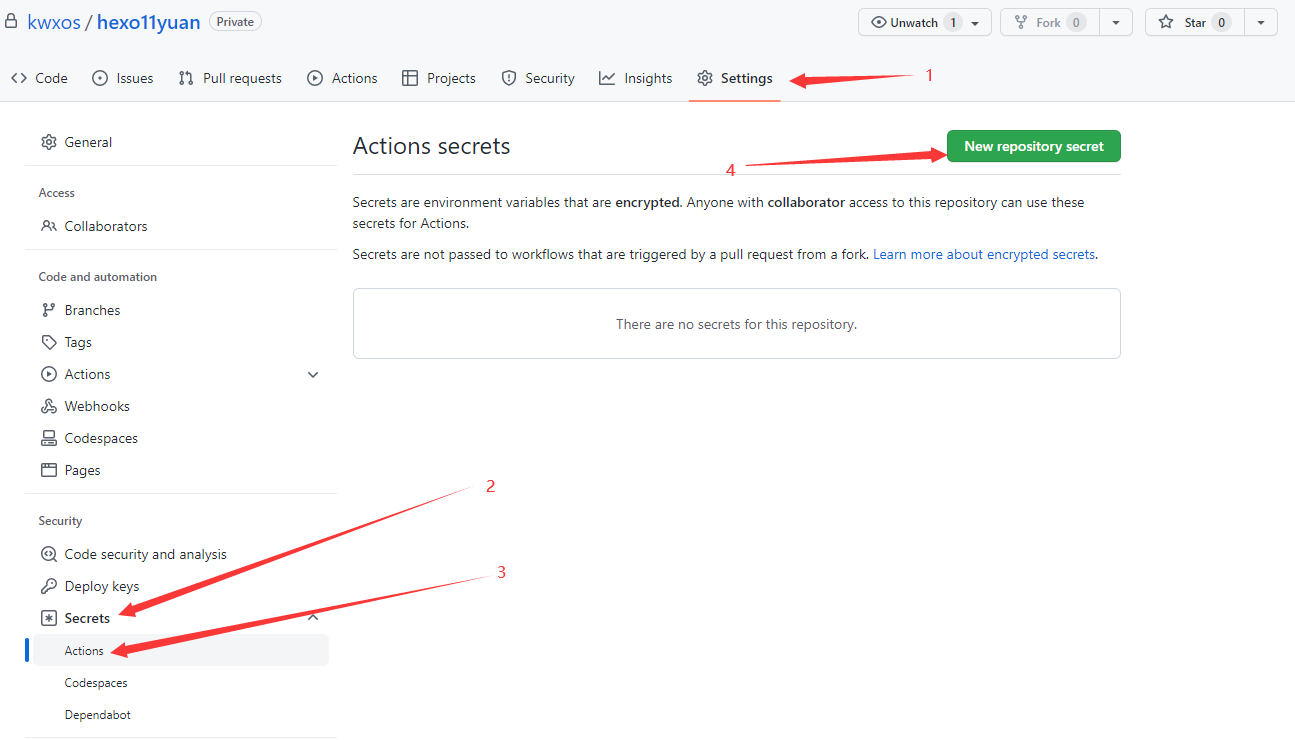
点击下图所示处
添加环境变量:添加下图的项目即可
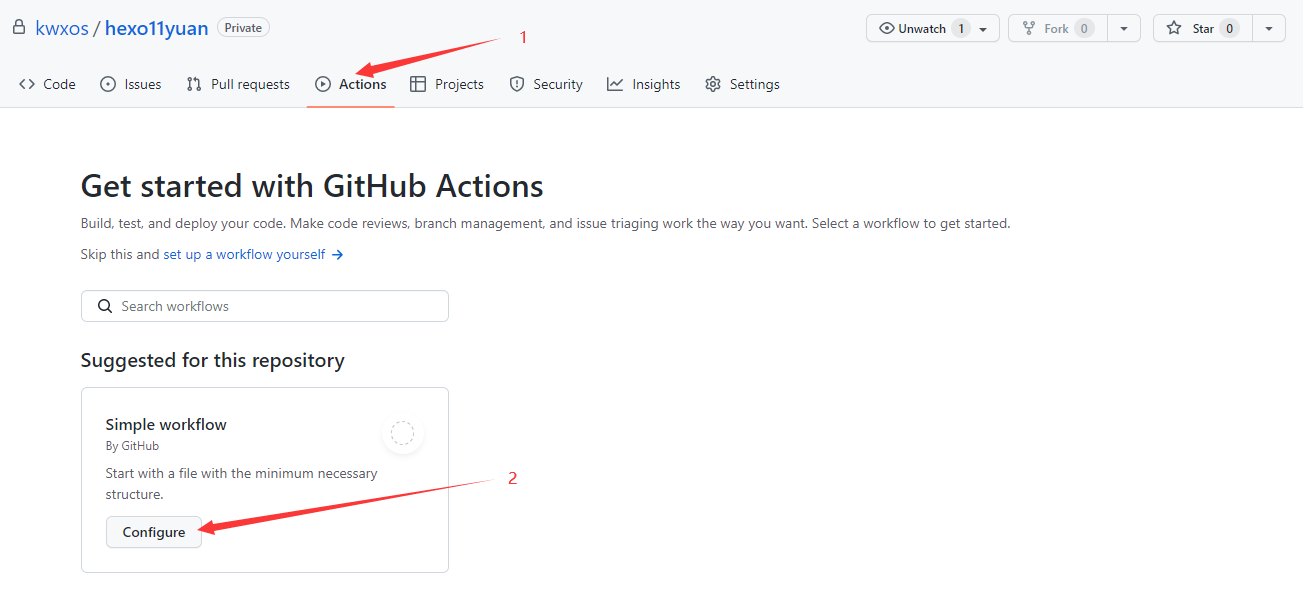
添加Github自动部署工作流:如下图步骤点击
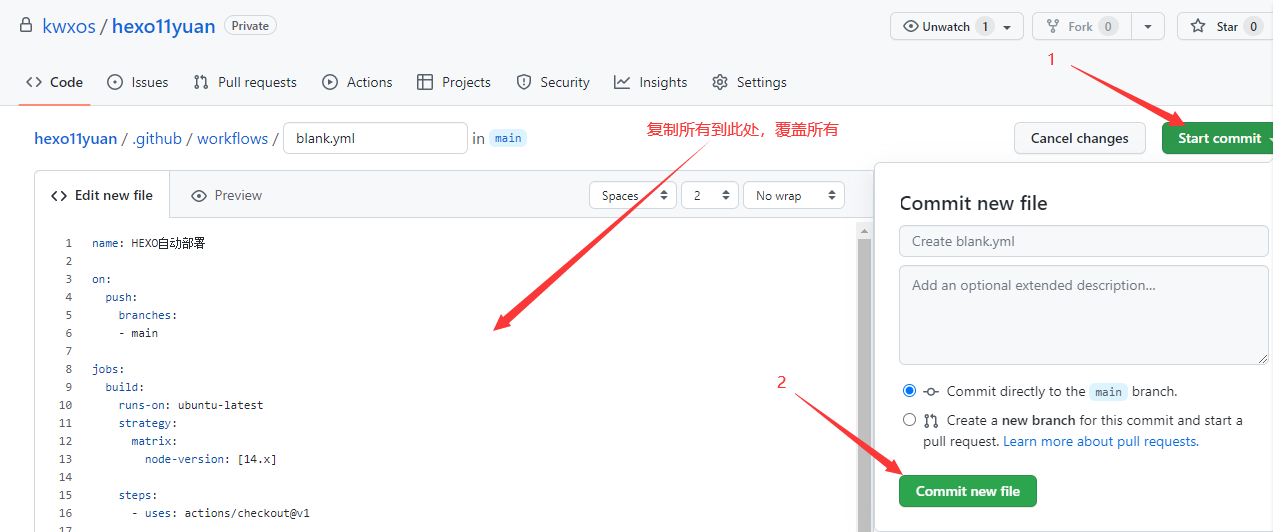
然后复制下面所有代码到下图所示地方粘贴,依据图示粘贴,然后按顺序点击
1 | name: HEXO自动部署 |
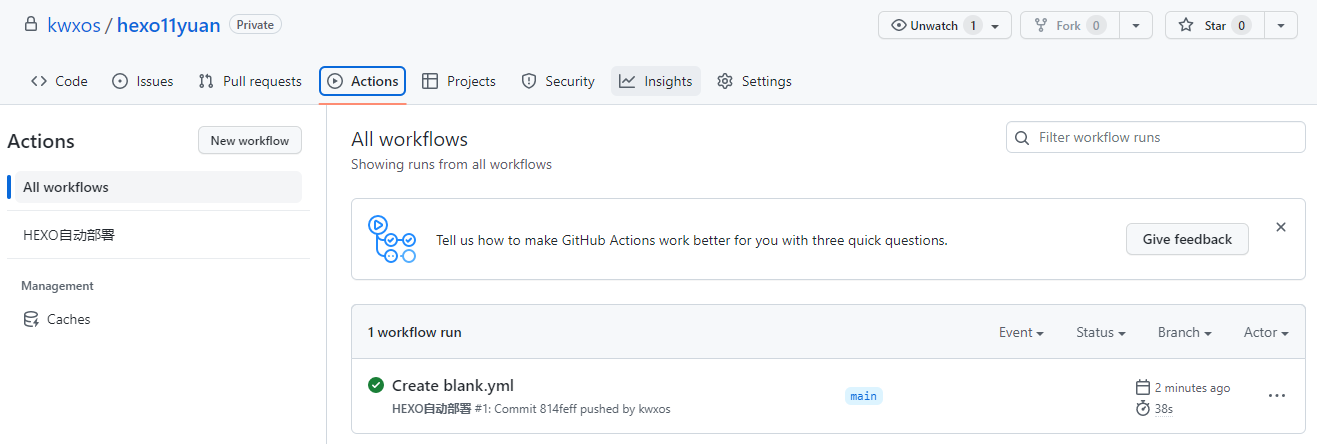
然后就会看见工作流执行成功,在推送仓库处查看,也会看见几分钟前推送成功
更新github文件文件命令
1 | git clone github仓库的链接 //将更新的文件放进克隆下来的文件夹 |
七、Qexo搭建
必要准备材料:
此搭建跟着作者文档走就行了,
作者文档写的非常详细,加油,大概10分钟内就可以搭建完成,