可能文章过期了,看我新写的>>哪吒面板部署到fly.io 2
前言
很久之前,就知道有个面板叫哪吒面板,一直想部署上去,但是没有稳定的服务器,实在难受,
前几天发现可以部署到fly.io上去,瞬间就有了兴趣,但是苦于没有CLI基础,就一直失败着,
但是昨天,看见有个大佬的仓库,又燃起了部署的想法
具体操作
准备材料
- Fly.io的账号:注册fly.lio
Fly.io免费额度:Fly App Pricing 免费额度有三个不间断运行的容器,以及160G的出站流量。(东亚30g,欧美100g,印度30g)
注意项:注册账号Fly.io,记得一定要使用本地网络注册!!!,检查邮箱内的激活链接,激活账号。
- Flyctl工具
使用以下命令安装Flyctl工具
1
2
3
4
5
| Windows:iwr https://fly.io/install.ps1 -useb | iex
(请使用PowerShell或Windows终端的管理员模式安装)
Mac OS / Linux:curl -L https://fly.io/install.sh | sh
|
- 获取 Github的Client ID 和密钥
首先我们需要新建一个验证应用,登录 Github 后,打开 https://github.com/settings/developers ,依次选择“OAuth Apps” - “New OAuth App”
Application name - 随意填写
Homepage URL - 填写面板的访问域名,如:”http://cdn.example.com“,现在可以随便填,后面改为fly.io分配的域名
Authorization callback URL - 填写回调地址,如:”http://cdn.example.com/oauth2/callback“随便填,后面将cdn.example.com改为fly分配的域名
点击 “Register application”
保存页面中的 Client ID,然后点击 “Generate a new client secret“,创建一个新的 Client Secret,新建的密钥仅会显示一次,请妥善保存
- lyj0309大佬的github仓库:https://github.com/lyj0309/nezha-fly
创建fly.io容器
首先在终端命令行上输入:
输入 flyctl auth login,在CLI页面登陆自己的Fly.io账号
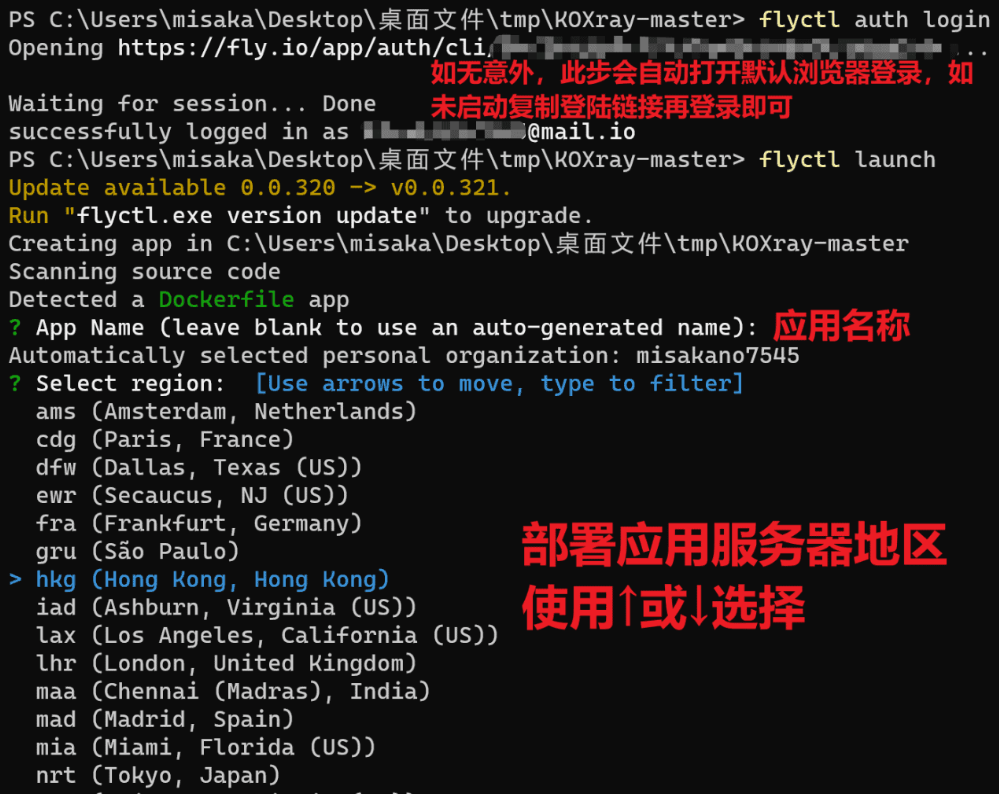
登录之后,输入 flyctl launch
应用名称输入自己想要的应用名,输入之后记得在fork的仓库里的fly.toml文件里改app=自己想要的应用名
然后就照下图所示操作就行了,地区选hkg

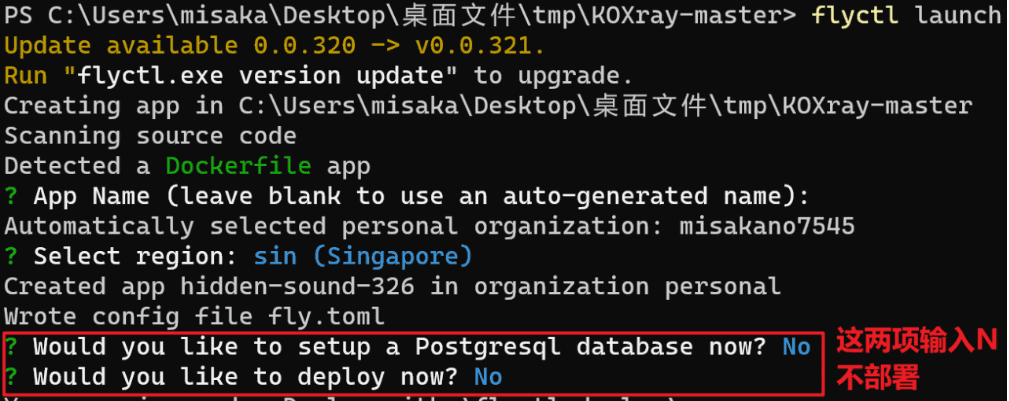
接着会问你是否,推送,都选择NO就行了,如下图所示,现在多了一项,一样选NO就行了

然后输入以下命令,新建fly提供的免费1G空间,和获取一个ipv4地址
1
2
| fly volumes create nz_data --region hkg --size 1
flyctl ips allocate-v4
|
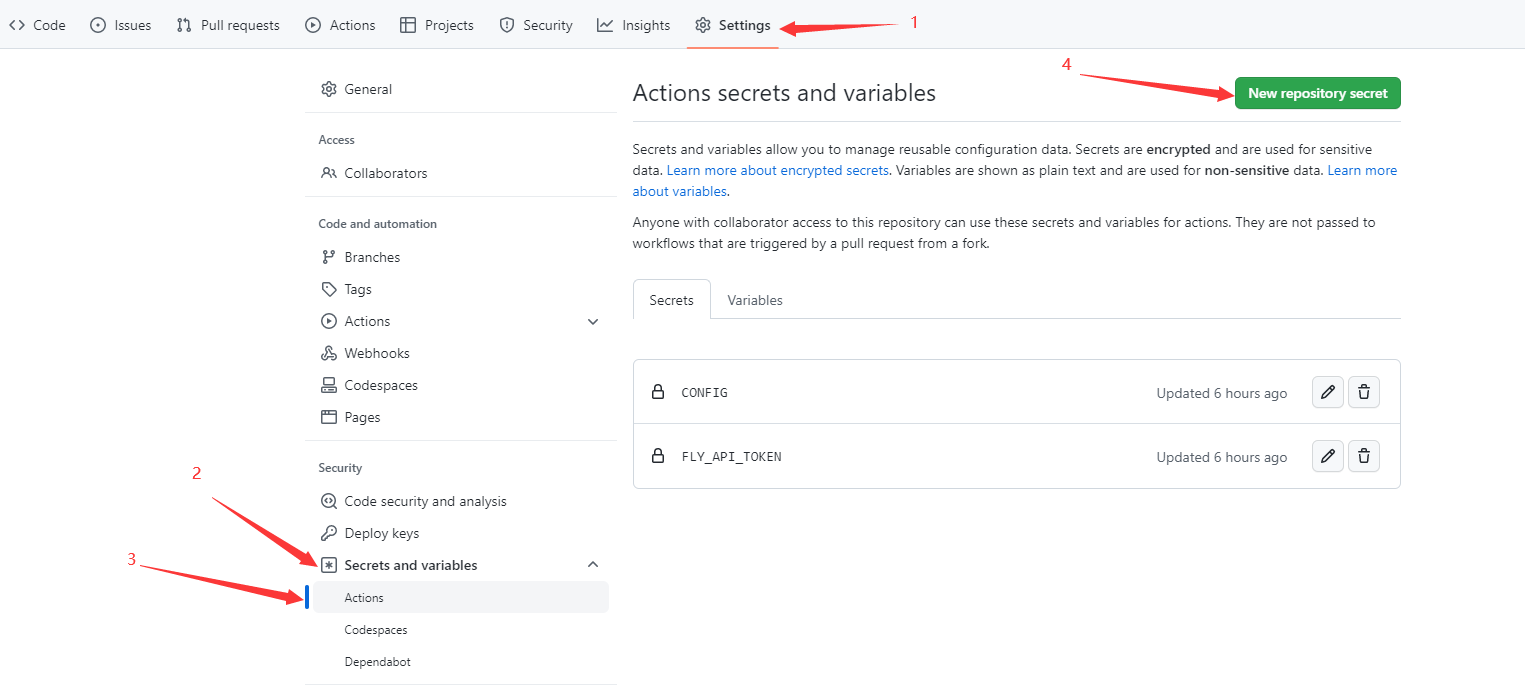
github设置相关变量了
设置步骤

| 变量名 |
变量内容 |
| FLY_API_TOKEN |
fly的api token |
| CONFIG |
哪吒面板配置文件 |
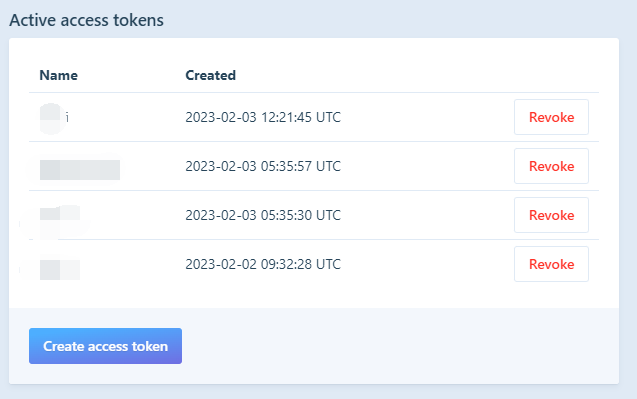
fly.io秘钥获取
fly.io的api token获取位置:https://web.fly.io/user/personal_access_tokens

点创建后,名字自己随便取,点create后创建就行了,复制那个秘钥,到上面的github secrets中添加就行了

哪吒配置文件格式
将以下说明的地方替换为自己的,然后将你修改过的哪吒配置文件填入上文所说的github secrets中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| Cover: 0
Debug: false
EnableIPChangeNotification: false
EnablePlainIPInNotification: false
GRPCHost: 填授权回调域名之后可以在面板里面更改,不用担心
GRPCPort: 5555
HTTPPort: 80
IPChangeNotificationTag: default
IgnoredIPNotification: ""
IgnoredIPNotificationServerIDs: {}
Language: zh-CN
Location: Asia/Shanghai
Oauth2:
Admin: 你的github的名字
ClientID: 你的ClientID
ClientSecret: 你的ClientSecret
Endpoint: ""
Type: github
ProxyGRPCPort: 0
Site:
Brand: nezha-VPS监控
CookieName: nezha-dashboard
CustomCode: ""
DashboardTheme: default
Theme: hotaru
ViewPassword: ""
TLS: false
|
第一次部署需要把 action中的 if: ${{ env.new_release == 'yes' }}注释掉,部署成功之后再注回来
注释如下
1
2
3
4
5
| - name: deploy
# if: ${{ env.new_release == 'yes' }}
run: |
echo '${{ secrets.CONFIG }}' > ./config.yaml && ls
flyctl deploy --remote-only
|
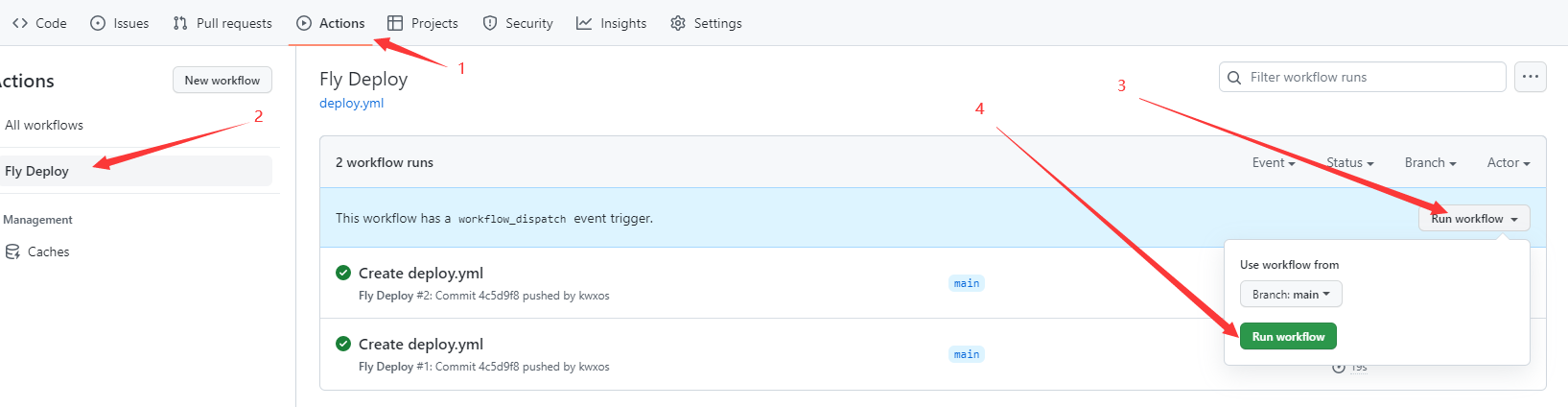
然后在action中点击运行,如下图所示

剩下的就改下node版本,在工作流文件的第16行,把 checkout@v2改为 checkout@v3

一些fly常用的命令
flyctl version查看flyctl的版本
fly auth signup登录fly账户
fly launch创建fly容器
flyctl deploy将部署文件推送至fly
flyctl status查看App状态
flyctl info查看App信息
flyctl apps list查看App列表
flyctl ips list查看App的IP
flyctl apps destroy <appname>销毁某个App
flyctl ssh console 命令登录部署的服务器
复制部署机器上的文件到本地
在一个终端输入下面的命令来代理端口
fly proxy 10022:22
然后保持上面的终端打开,在另一个终端输入下面的命令:
scp -P 10022 root@localhost:/path/of/file/on/vm /path/on/local
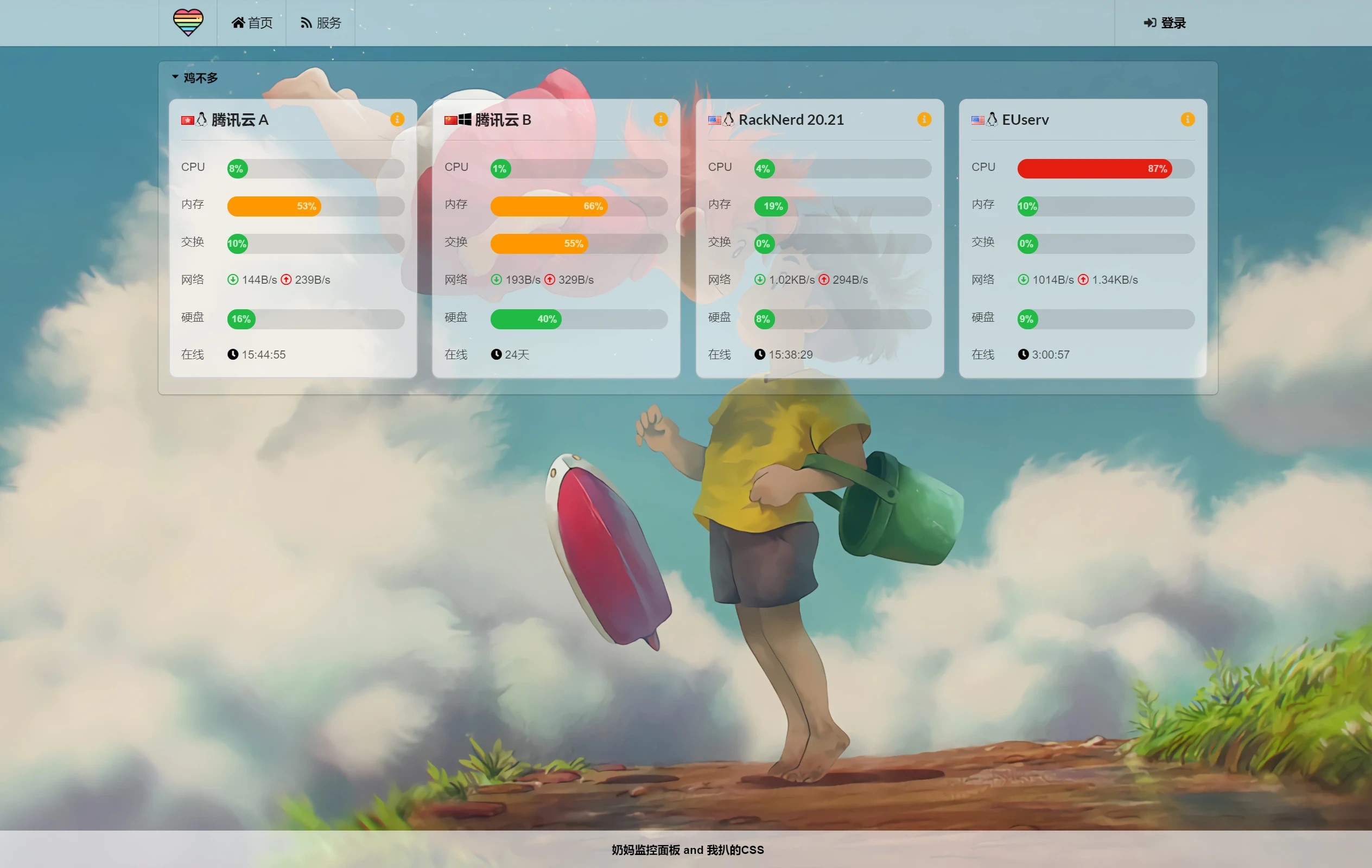
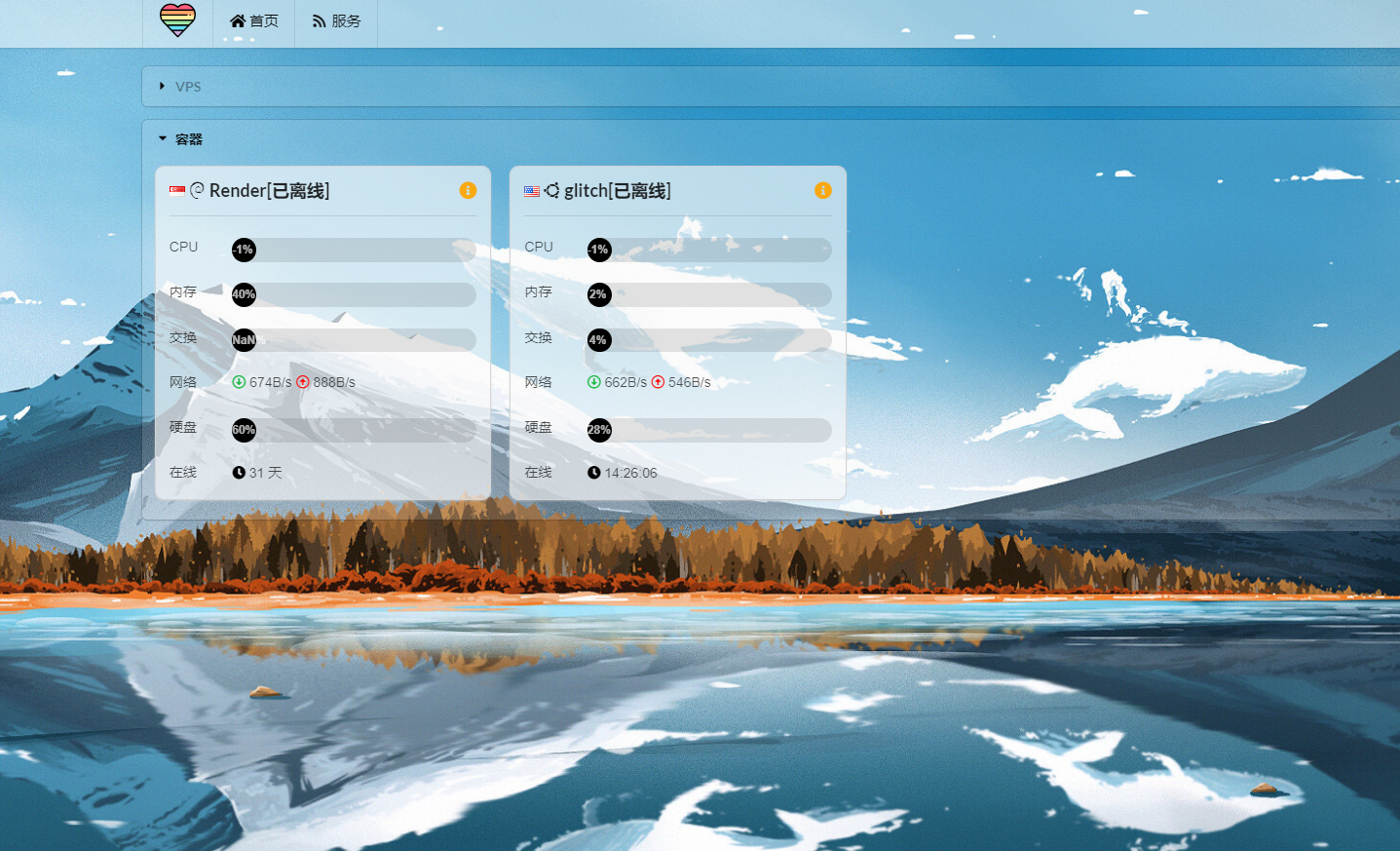
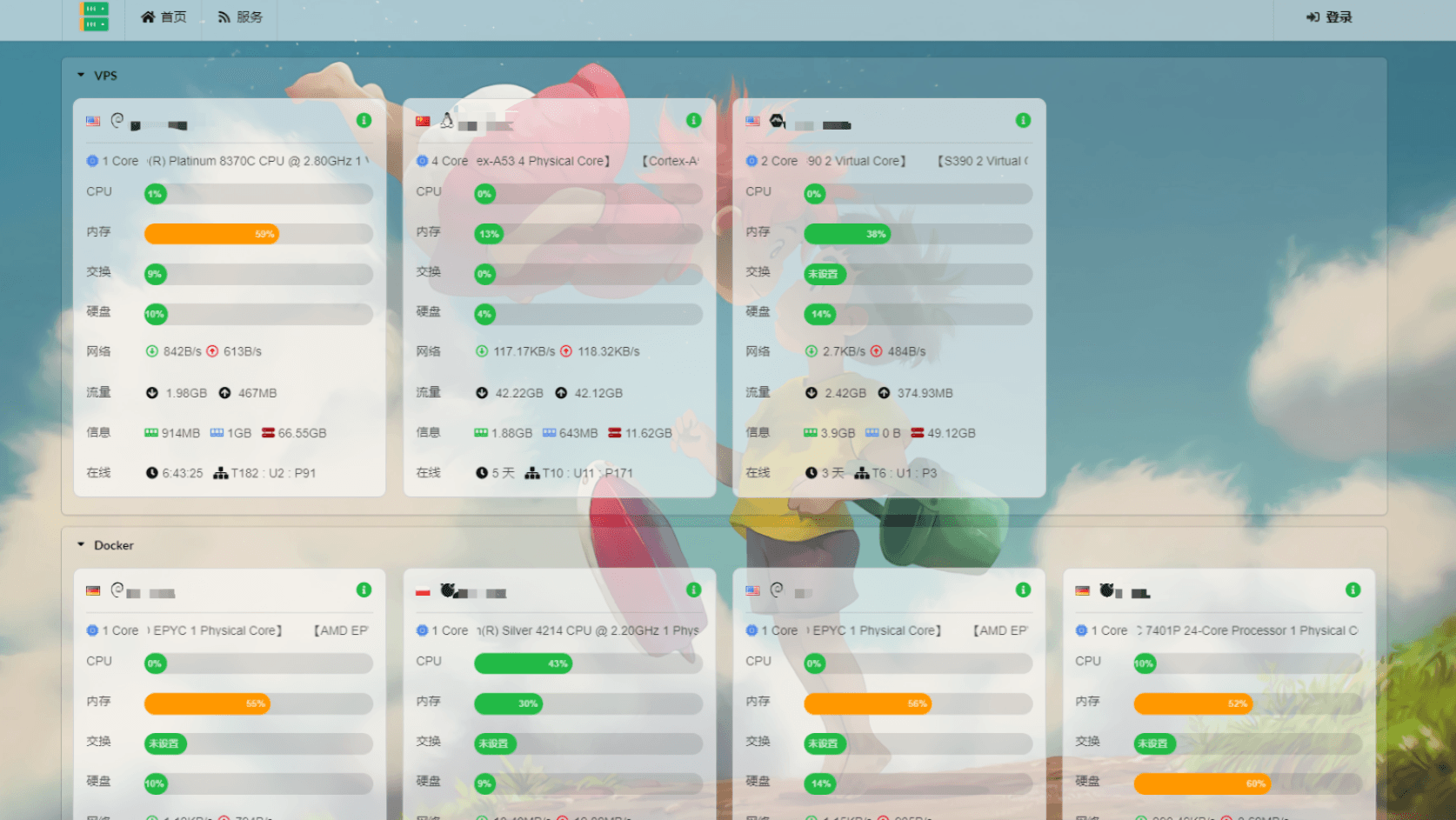
哪吒面板美化
样式:

用法:复制下面代码,粘贴到哪吒面板设置页的自定义代码那里,主题改为默认
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
| <style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 77%;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em;
}
}
/* 整体图标*/
i.icon {
color: #000;
width: 1em !important;
}
/* 背景图片 */
body {
content: " ";
background: fixed;
z-index: -1;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-position: top;
background-repeat: no-repeat;
background-size: cover;
background-image: url(https://r2.kwxos.pp.ua/change-hexo-img/b014de7b984f69f8274598b2c9112eb3.jpeg);
font-family: Arial,Helvetica,sans-serif;
}
/* 菜单*/
.ui.large.menu {
border: 0;
border-radius: 0px;
background-color: rgba(255, 255, 255, 55%);
}
.ui.menu .active.item {
background-color: transparent;
}
.ui.dropdown .menu {
border: 0;
border-radius: 0px;
background-color: rgba(255, 255, 255, 55%);
}
.nezha-primary-btn {
background-color: transparent !important;
color: #000 !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26;
border-radius: 0.4rem;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem;
background-color: #fafafaa3;
}
.status.cards .flag {
margin-right: 0 !important;
}
.status.cards .header > .info.icon {
float: right;
margin-right: 0;
cursor: pointer;
}
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 3.3rem !important;
}
.status.cards .three.wide.column {
padding-right: 0 !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 2rem !important;
}
.status.cards .description {
padding-bottom: 0rem !important;
}
.status.cards .ui.content.popup {
min-width: 292px;
min-width: 21rem;
}
.status.cards .outline.icon {
margin-right: -4px;
}
.nezha-secondary-font {
color: rgba(252, 166, 7, 0.952) !important;
}
.ui.progress{
border-radius: 50rem;
}
.ui.progress .bar {
min-width: 1.8em !important;
border-radius: 15px;
line-height: 1.65em;
}
.ui.fine.progress> .bar {
background-color: #21ba45!important;
}
.ui.progress> .bar {
background-color: #000!important;
}
.ui.progress.fine .bar {
background-color: #21ba45!important;
}
.ui.progress.warning .bar {
background-color: #ff9800!important;
}
.ui.progress.error .bar {
background-color: #e41e10!important;
}
.ui.progress.offline .bar {
background-color: #000!important;
}
i.arrow.alternate.circle.down.outline.icon {
color: #21ba45;
}
i.arrow.alternate.circle.up.outline.icon {
color: red;
}
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50%;
transform-origin: left 50%;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50%;
transform-origin: right 50%;
}
/* 弹出来的卡片 */
.status.cards .ui.content.popup {
line-height: 2rem;
border-radius: 5px;
border: 1px solid transparent;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
inset: 28.1562px auto auto 214.82px;
background-color: #fafafaeb;
-webkit-transition: all .3s ease;
transition: all .3s ease;
-webkit-box-shadow: 0 1px 4px 0 rgb(0 0 0 / 20%);
box-shadow: 0 1px 4px 0 rgb(0 0 0 / 20%);
-webkit-tap-highlight-color: rgba(0,0,0,0);
font-family: Arial,Helvetica,sans-serif;
}
.ui.content {
margin: 0;
padding: 1em !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent;
}
.ui.bottom.left.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.ui.bottom.right.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.ui.top.left.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.ui.top.right.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.ui.left.center.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
/* 服务 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
}
.ui.table thead th {
background: transparent !important;
}
.service-status .good {
background-color: #21ba45 !important;
}
.service-status .danger {
background-color: red !important;
}
.service-status .warning {
background-color: orange !important;
}
/* 版权 */
.ui.inverted.segment, .ui.primary.inverted.segment {
font-weight: bold;
background-color: #1b1c1d3b;
}
</style>
<script>
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
avatar.src="https://r2.kwxos.pp.ua/change-hexo-img/7f0e29fe1dec8d12b74b6f4cc4a5ccdf.webp"
avatar.style.visibility="visible"
}
</script>
|
报警规则
TG通知:https://api.telegram.org/botXXXXXXXXXXX:XXXXXXXXXXXXXXXX/sendMessage?chat_id=XXXXXXX&text=#NEZHA#
离线通知:[{"type":"offline","duration":300}]
CPU内存报警:[{"type":"cpu","max":50,"duration":60},{"type":"memory","min":20,"max":50,"duration":60}]
流量报警:[{"type":"transfer_out_cycle","max":42949672960,"cycle_start":"2022-01-01T00:00:00+08:00","cycle_interval":1,"cycle_unit":"month","cover":1,"ignore":{"1":true,"10":true,"11":true,"12":true,"13":true,"14":true,"15":true,"16":true,"17":true,"18":true,"19":true,"2":true,"20":true,"21":true,"22":true,"23":true,"24":true,"25":true,"3":true,"4":true,"5":true,"6":true,"7":true,"8":true,"9":true}}]
有什么不懂的,在下面评论,帮助到你了,建议回复个谢谢,让我开心开心,在github中建议给lyj0309大佬点star,最后,如果还是不会,有偿帮建,在下面评论,或者,加我电报号:@TkLios