晚到且普遍的ChatGPT教程

晚到且普遍的ChatGPT教程
Mr.阿布白无关紧要的话
好久都没写博客了,想了很多理由,但最后都归结到一个字了,懒
趁着最近闲的实在太无聊了,就把博客主题换成了安知鱼大佬的主题了
不得不说,主题功能实在是多,虽然配置起来有点繁琐,但是不需要其他的折腾了,两个字:方便
此篇就是水文章了,要说技术含量,惭愧
开始
ChatGPT大家应该都不陌生了,网上的教程应该都泛滥了,但是大多数都是使用的付费的 APIkey来使用的
今天的教程是,既可以使用APIkey,又可以使用网页免费的 accessToken
准备工作
- 首先要有ChatGPT账号,这个无法避免
- Github账号,必备
- Vercel账号,必备
- Render账号(也可以选择其他家容器的账号,但前提支持docker,我用的koyeb)
步骤
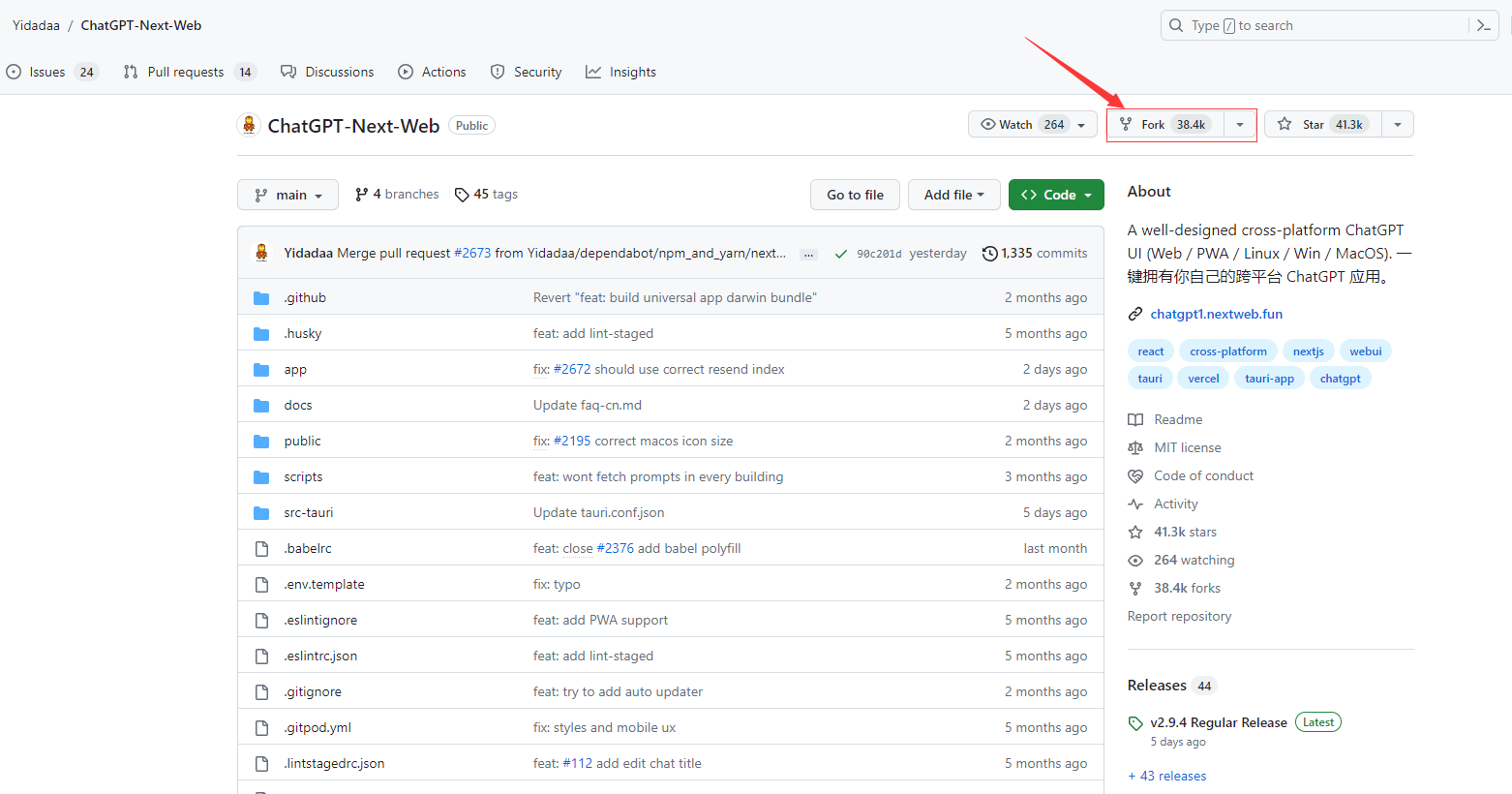
打开ChatGPT-Next-Web这是Github的代码仓库网站,在国内可能有时候进不去,需要用到 梯子 这里就不过多阐述了
1.点击fork,如下图
之后直接点击 create fork 就行了
2.Vercel网站操作
注册Vercel就不用说了吧,用Github注册,琢磨琢磨就知道了
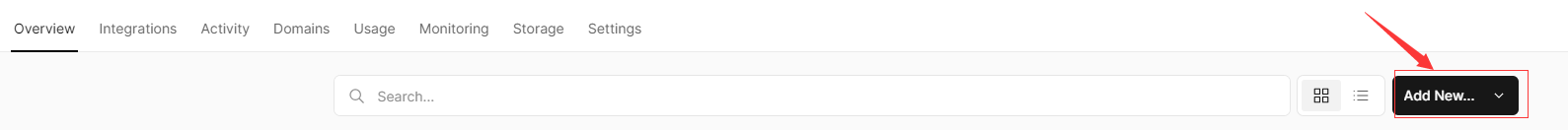
- 新建一个项目,点击红箭头所指按钮
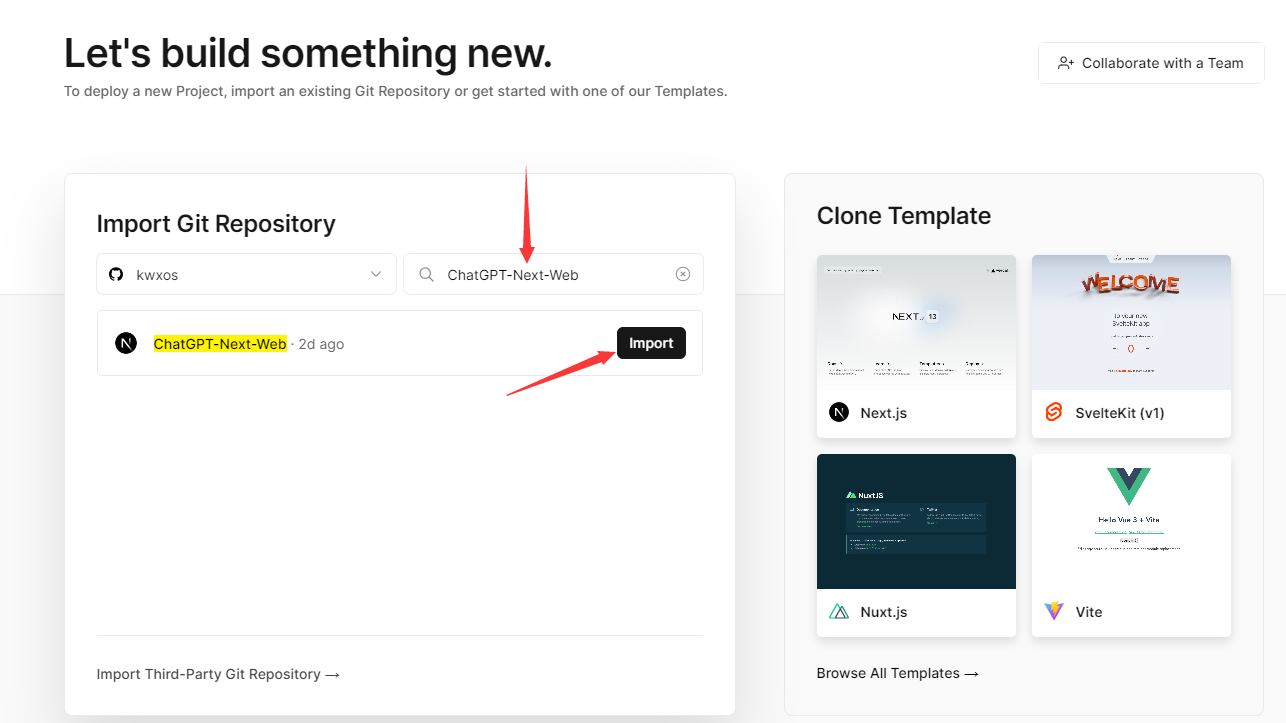
- 搜索刚才fork的仓库名,点击
import
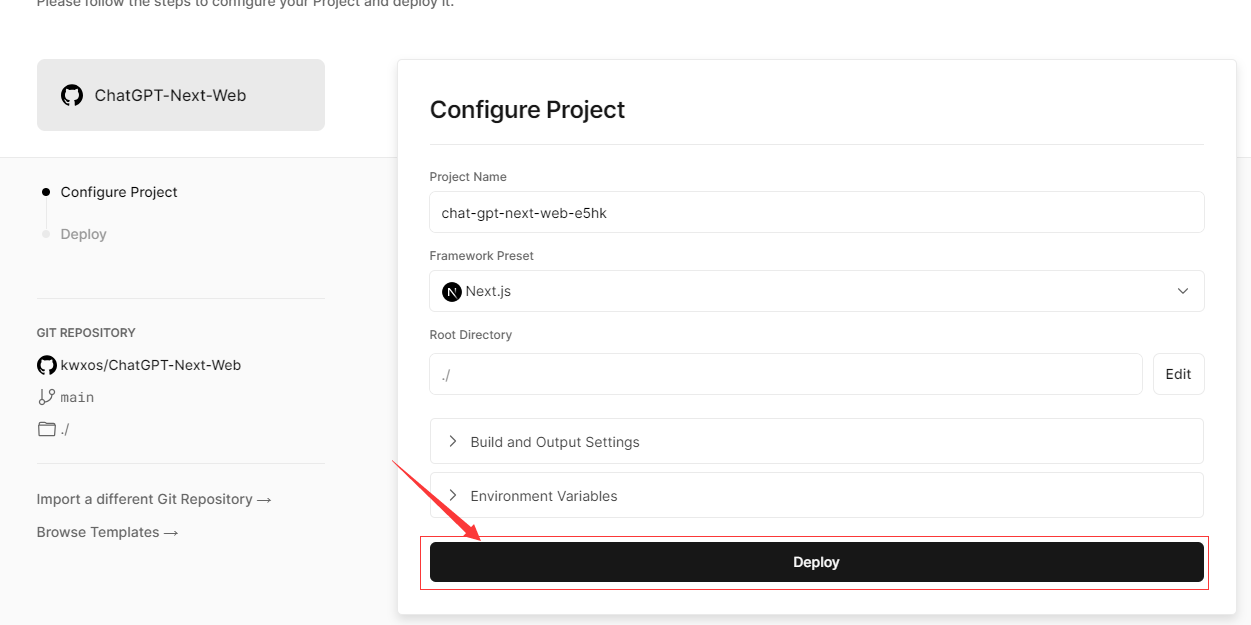
- 点击
Deploy,如下图所示
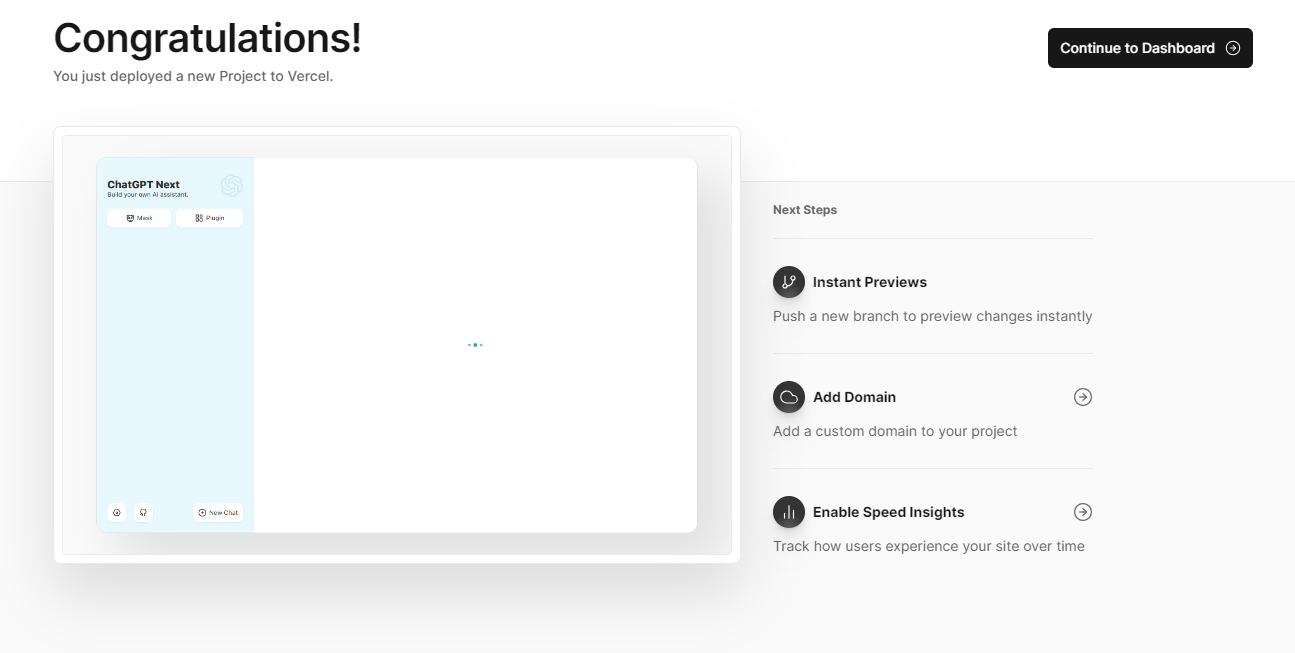
- 点击后稍微等一等就会出现如下界面,就代表部署完成了
- 点击
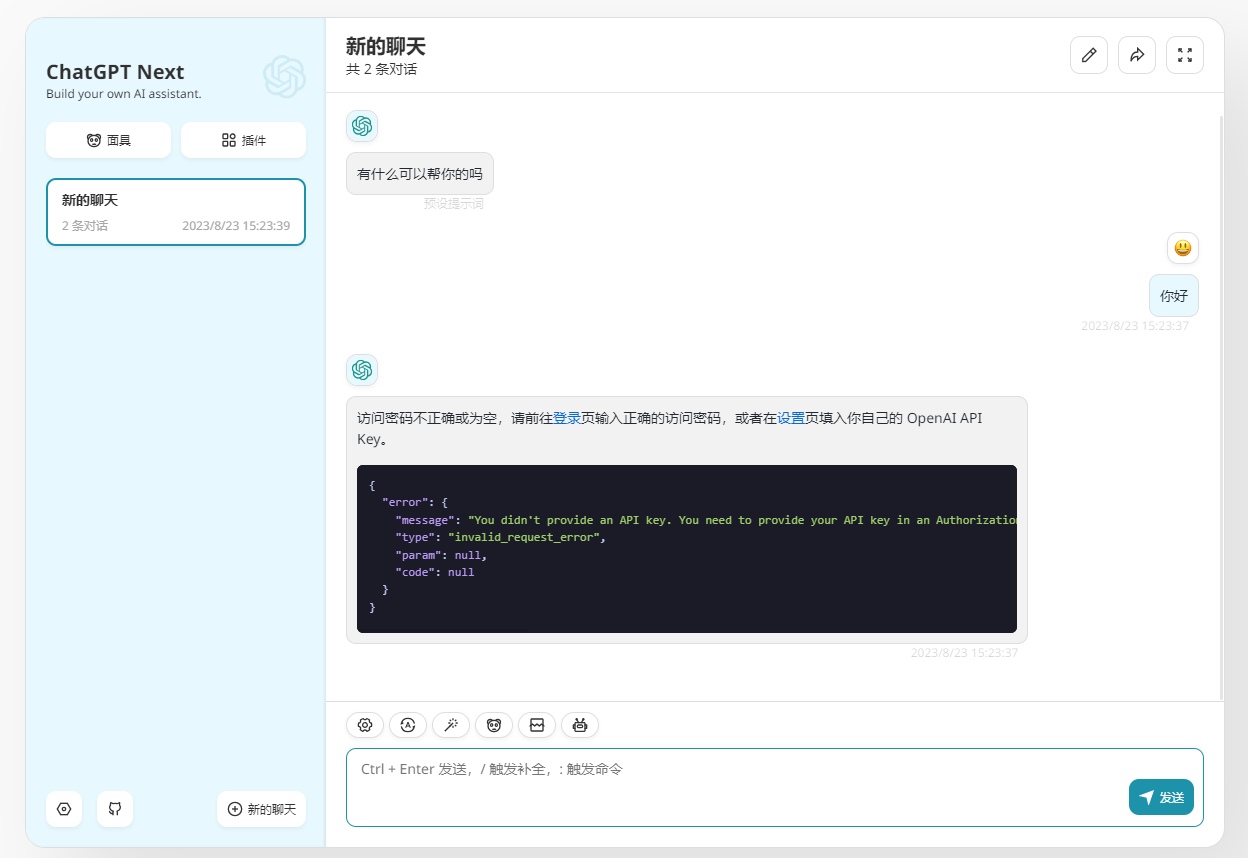
Congratulations!下面的图,就会跳转到搭建的ChatGPT的网站,你会发现提示缺少秘钥,如下图
3.搭建过cloudflare验证的代理
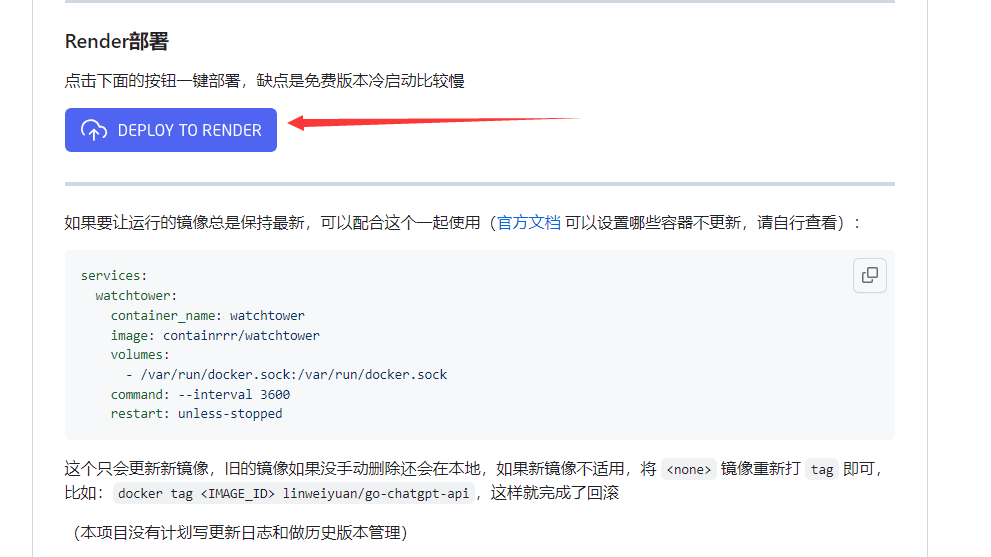
- 打开go-chatgpt-api,滑到下面有个render部署,直接点击那个蓝色按钮,如下图
- 然后你会跳转到Render主页,可能会让你注册,用Github账号登录就行了
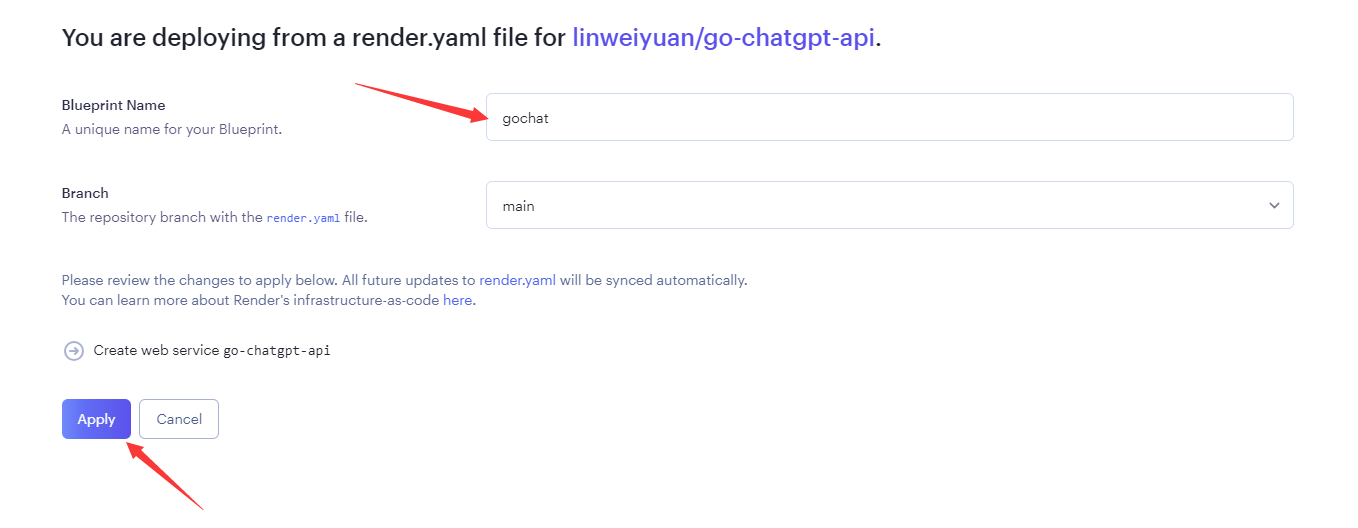
- 会让你输入项目名字,随便输入,这里直接用
gochat,然后点击apply如下图
- 稍微等待一下后,就会出现,创建成功的提醒,然后点击如下图箭头所示的地方
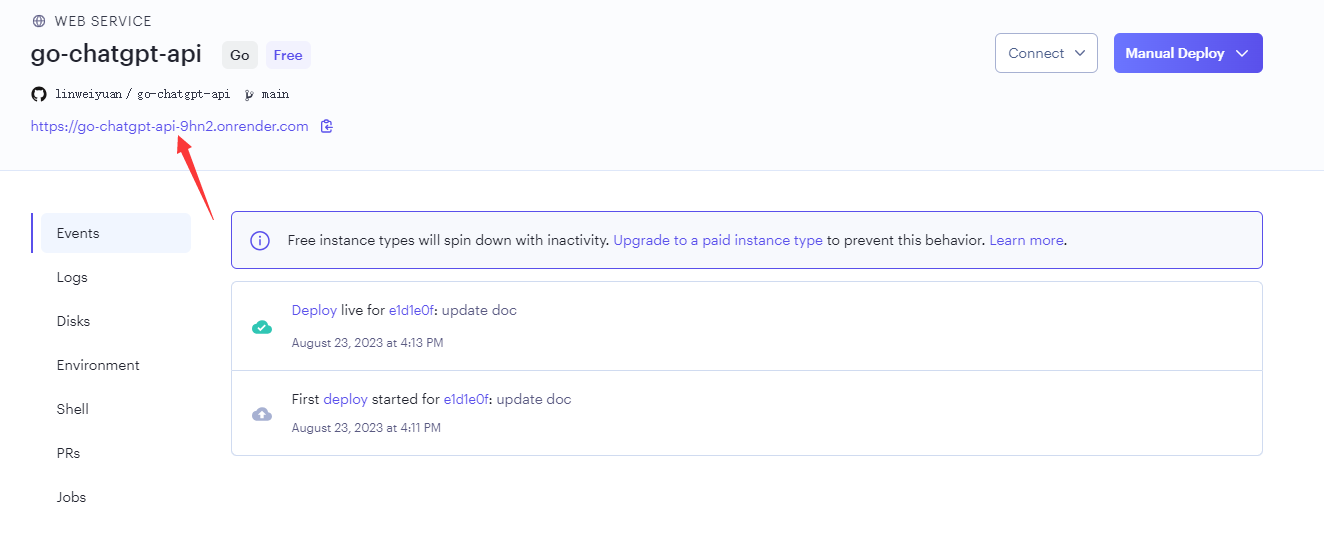
- 跳转之后,点击箭头所指链接,出现
Service go-chatgpt-api is ready.,就代表,部署完成,且复制此链接,后面用
4.获取ChatGPT的accessToken(前提是要有openAI账号)
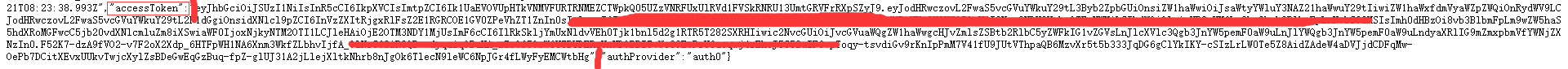
- 点击:accessToken 获取accessToken,需要的部分是
accessToken后的部分,如下图红竖线中间部分以eyJhbGciO...........开头的部分,获取后保存
5.更改上面部署项目的Vercel环境变量
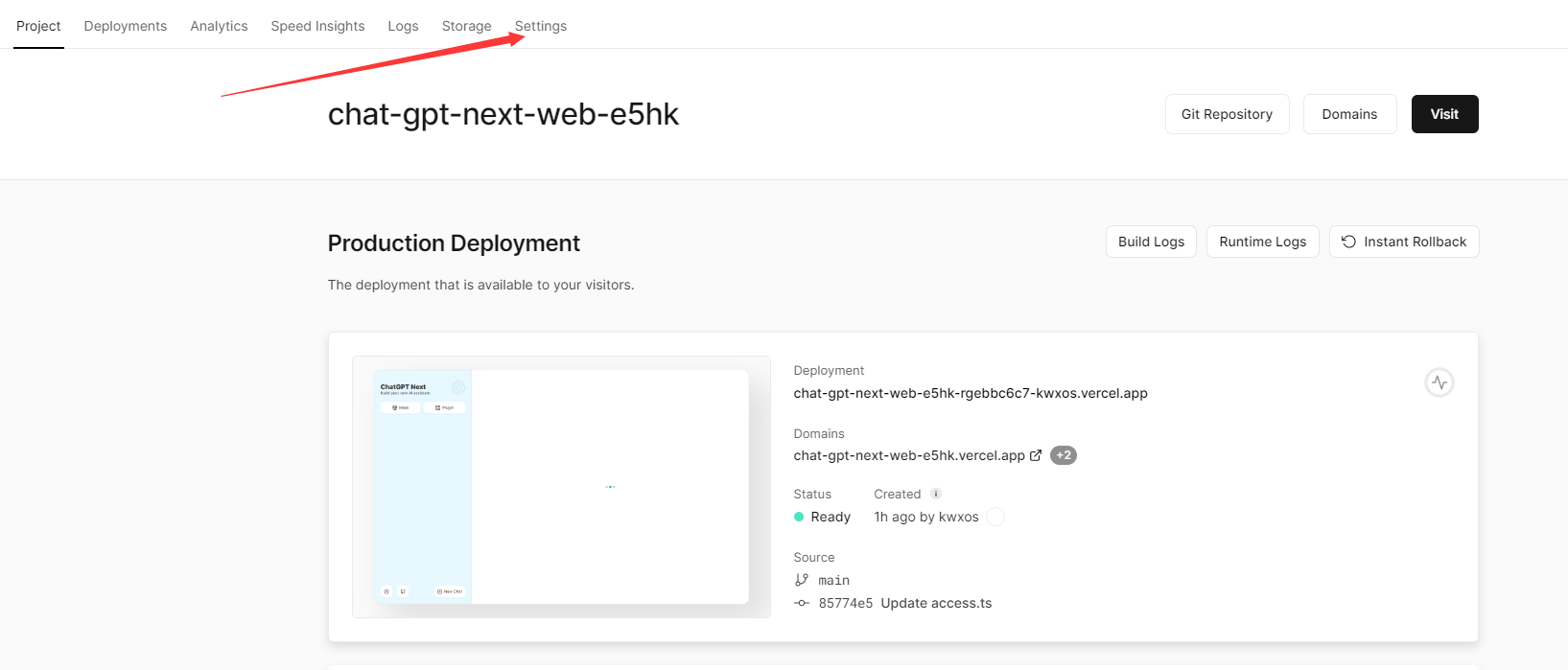
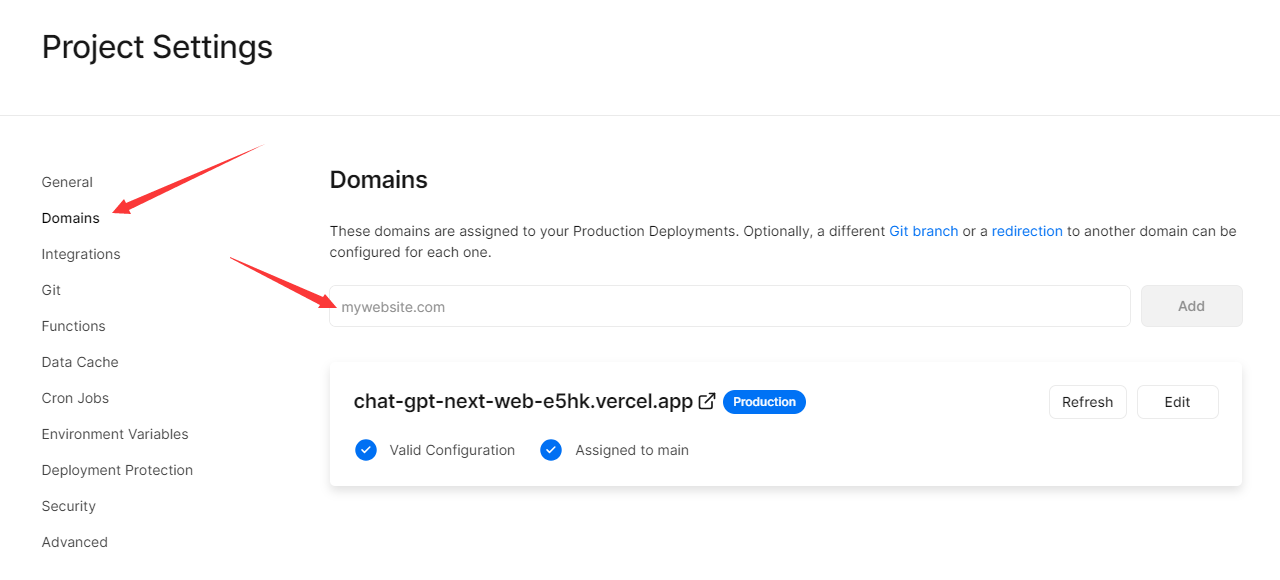
- 点击Dashboard,你就会看见你刚才搭建的项目,点进去后点,settings
- 更改域名,因为国内将vercel的域名墙了,没办法直接访问,这里替换上自己的域名,就不多说了,填进去之后会有介绍,照着做就行
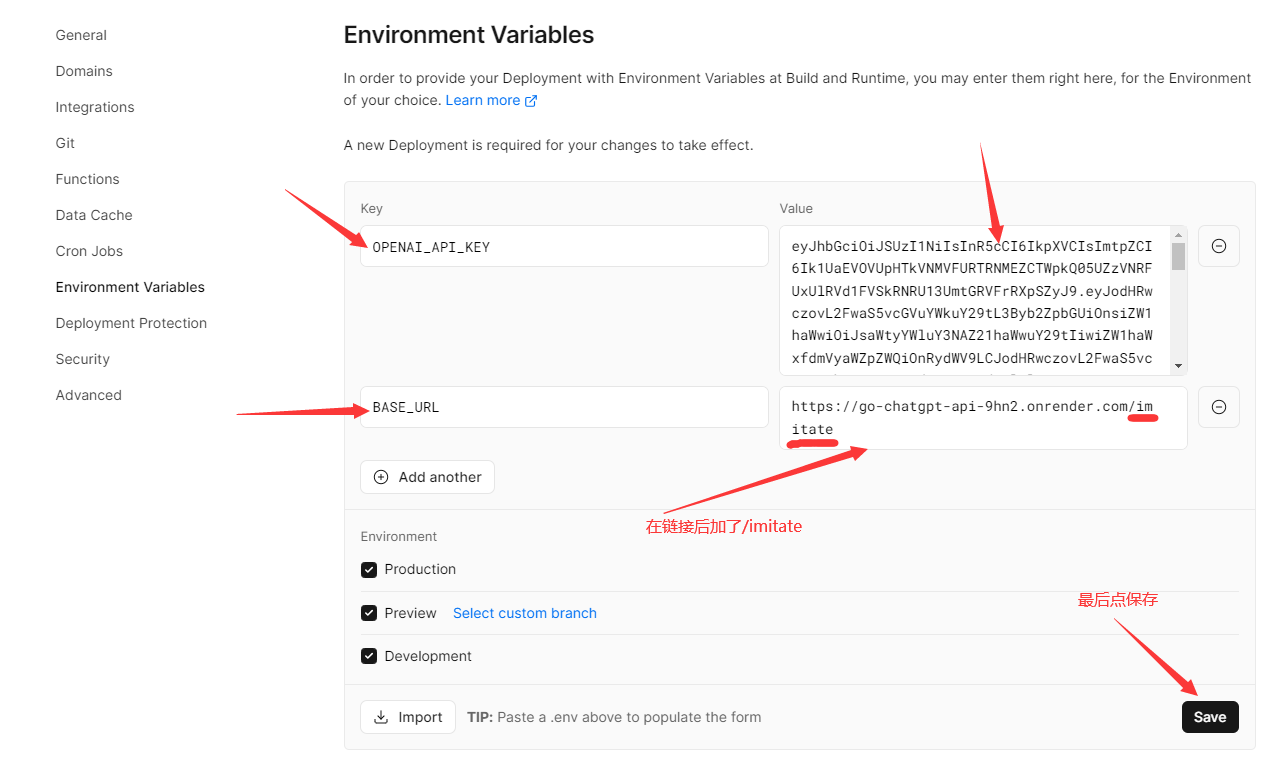
- 改完域名后点击环境变量那一栏,修改变量值,在刚才render要求复制的链接后面要加上
/imitate如下图所示
| 变量 | 说明 | 变量值 |
|---|---|---|
| OPENAI_API_KEY | OpanAI 密钥,你在 openai 账户页面申请的 api key。 | eyJhbGciO……….. |
| BASE_URL | openai 接口代理 | https://render的代理链接/imitate |
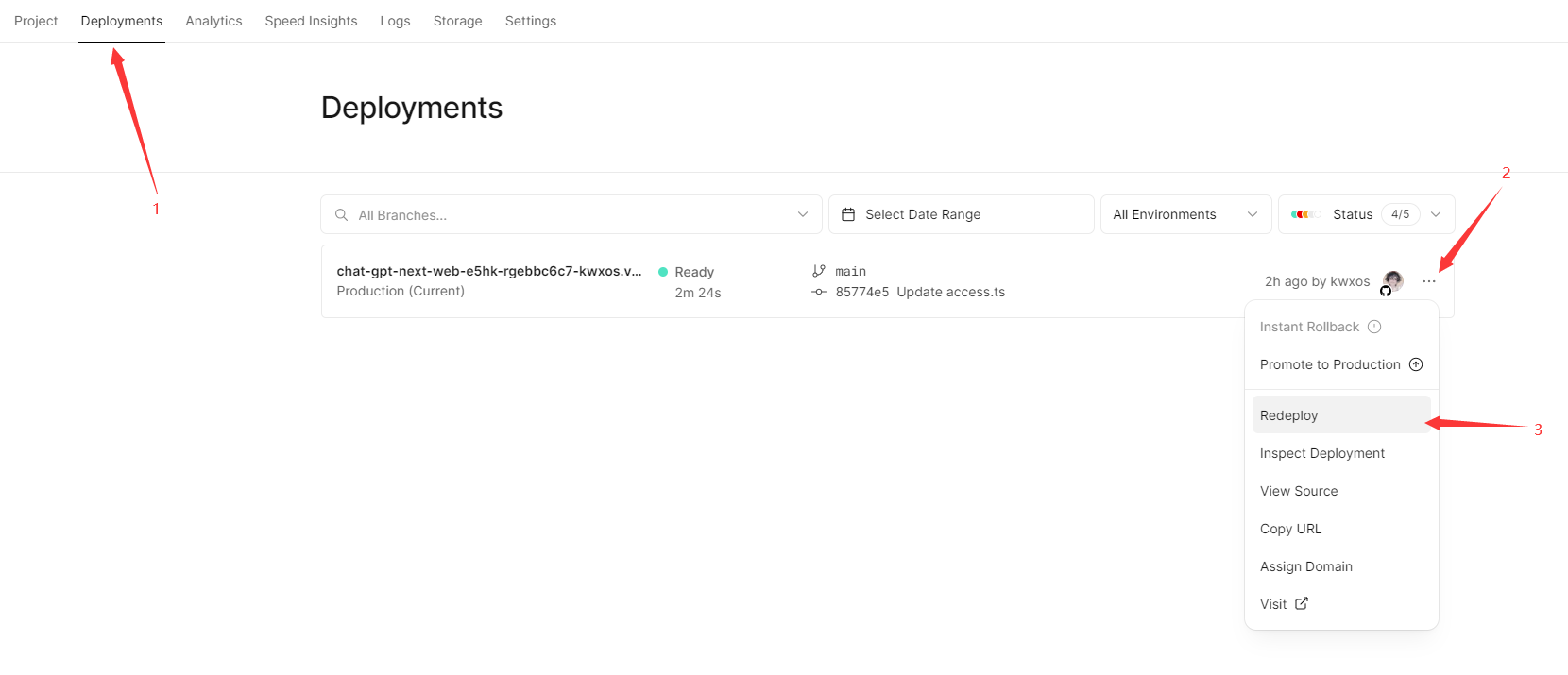
- 保存后点击
Deployments,然后按照下图数字顺序点击,出现弹窗后点击Redeploy
- 之后又进入漫长等待,等部署好后,在访问搭建的ChatGPT,就会发现可以正常使用了
6.最后
祝大家生活愉快,遇到问题,在下面询问,我会一一解答,
小声说,有偿帮搭,嘻嘻
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果