技术交流教程综合问题技巧
Mr.阿布白本地DNS测速
复制内容到终端面板
右键粘贴,看哪个dns快就用那个dns
个人思路勿喷
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| ping 114.114.114.114
ping 114.114.115.115
ping 223.5.5.5
ping 223.6.6.6
ping 180.76.76.76
ping 2400:da00::6666
ping 119.29.29.29
ping 182.254.116.116
ping 1.2.4.8
ping 210.2.4.8
ping 117.50.11.11
ping 52.80.66.66
ping 101.226.4.6
ping 218.30.118.6
ping 123.125.81.6
ping 140.207.198.6
ping 1.1.1.1
ping 1.0.0.1
ping 8.8.8.8
ping 8.8.4.4
ping 9.9.9.9
ping 185.222.222.222
ping 185.184.222.222
ping 208.67.222.222
ping 208.67.220.220
ping 199.91.73.222
ping 178.79.131.110
|
博客底部添加小人音乐播放
1
2
3
4
5
6
7
| <div id="audio"class="music">
<img src="//ku.oioweb.cn/img/weimusic1.gif" width="60px" height="60px" id="d" onclick="c();">
</div>
<audio id="music"src="//"controls="controls"preload="none"hidden></audio>
<link href="//ku.oioweb.cn/css/music.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="//ku.oioweb.cn/js/music.js"type="text/javascript"></script>最后一段js文件代码可更改播放的音乐,建议将代码本地化,使用请删除此文字
|

文章实现回复可见,密码可见
在 functions.php 内加入以下代码
将代码里的邮箱地址替换成自己的,添加好后,保存即可
function reply_to_read($atts, $content=null) {
extract(shortcode_atts(array("notice" => '温馨提示: 此处内容需要评论本文后才能查看.
'), $atts));
$email = null;
$user_ID = (int) wp_get_current_user()->ID;
if ($user_ID > 0) {
$email = get_userdata($user_ID)->user_email;
//对博主直接显示内容
$admin_email = "kwxos@vip.qq.com"; //自己的Email地址
if ($email == $admin_email) {
return $content;
}
} else if (isset($_COOKIE['comment_author_email_' . COOKIEHASH])) {
$email = str_replace('%40', '@', $_COOKIE['comment_author_email_' . COOKIEHASH]);
} else {
return $notice;
}
if (empty($email)) {
return $notice;
}
global $wpdb;
$post_id = get_the_ID();
$query = "SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`='1' and `comment_author_email`='{$email}' LIMIT 1";
if ($wpdb->get_results($query)) {
return do_shortcode($content);
} else {
return $notice;
}
}
add_shortcode('reply', 'reply_to_read');
编写文章的时候添加短代码就可以实现回复可见的功能了
//两种方法都可以,使用的时候去掉@
[@reply]回复可见的内容[/@reply]
[@reply notice="自定义的提示信息"]回复可见的内容[/@reply]
CSS样式代码
/*//隐藏内容确认框css样式*/
.btng {
box-shadow: rgba(0, 0, 0, 1.3);
border-radius: 5px;
color: #5755d9;
cursor: pointer;
border:2px solid #5755d9;
background-color: rgba(150, 150, 150, 0.15);
}
直接丢代码,在 functions.php 内加入以下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| //内容输入密码查看
function e_secret($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['e_secret_key']) && $_POST['e_secret_key']==$key){
return '
<div class="e-secret">'.$content.'</div>
';
}
else{
return '
<form class="e-secret" action="'.get_permalink().'" method="post" name="e-secret"><label><p class="has-text-align-center"></label><input type="password" name="e_secret_key" class="btn" maxlength="50" placeholder="输入密码查看内容"> <input type="submit" class="btn" value="确定">
<div class="euc-clear"></div>
</form>
';
}
}
add_shortcode('secret','e_secret');
|
编写文章的时候添加短代码就可以实现密码可见的功能了
例如:
[secret key=”123”]加密内容[/secret]
PHP实现跳转
方法一:header头部重定向
1
2
3
4
5
6
7
8
9
10
11
12
| <?php
$url = "http://php.cn";
if (isset($url)) {
header("Location:$url");
} else {
echo "没有跳转的地址!";
}
|
方法二:js脚本重定向
1
2
3
4
5
6
7
8
9
10
11
12
| <?php
$url = "http://php.cn";
if (isset($url)) {
echo "";
} else {
echo "没有跳转的地址!";
}
|
方法三:html标记重定向
1
2
3
4
5
6
7
8
9
10
| <?php
$url = "http://php.cn";
if (!isset($url)) {
exit("没有跳转的地址!");
}
?>
|
网页判断语句
两种选一种即可,用来判断css加载什么的
第一种
比较简短,可以用来搞定网页加载不同设备上的适配问题。
1
2
3
4
5
6
7
8
| <script type="text/javascript">
var sUserAgent = navigator.userAgent.toLowerCase();
if (/ipad|iphone|midp|rv:1.2.3.4|ucweb|android|windows ce|windows mobile/.test(sUserAgent)) {//这里可以填写需要判断的语句
//移动端
} else {//这里也是一样的道理
//pc端
}
</script>
|
第二种
PHP代码实现判断
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| function isMobile(){
$useragent=isset($_SERVER['HTTP_USER_AGENT']) ? $_SERVER['HTTP_USER_AGENT'] : '';
$useragent_commentsblock=preg_match('|\(.*?\)|',$useragent,$matches)>0?$matches[0]:'';
function CheckSubstrs($substrs,$text){
foreach($substrs as $substr)
if(false!==strpos($text,$substr)){
return true;
}
return false;
}
$mobile_os_list=array('Google Wireless Transcoder','Windows CE','WindowsCE','Symbian','Android','armv6l','armv5','Mobile','CentOS','mowser','AvantGo','Opera Mobi','J2ME/MIDP','Smartphone','Go.Web','Palm','iPAQ');
$mobile_token_list=array('Profile/MIDP','Configuration/CLDC-','160×160','176×220','240×240','240×320','320×240','UP.Browser','UP.Link','SymbianOS','PalmOS','PocketPC','SonyEricsson','Nokia','BlackBerry','Vodafone','BenQ','Novarra-Vision','Iris','NetFront','HTC_','Xda_','SAMSUNG-SGH','Wapaka','DoCoMo','iPhone','iPod');
$found_mobile=CheckSubstrs($mobile_os_list,$useragent_commentsblock) ||
CheckSubstrs($mobile_token_list,$useragent);
if($found_mobile){
return true;
}else{
return false;
}
}
if(isMobile()){
//手机端显示内容
}else{
//电脑端显示内容
}
|
通过访问设备判断跳转网站
目前很多网站都是采用了响应式自适应页面的设计了,根据访问设备的不同,显示不同的内容。
但是还是会有一些节奏比较慢的网站,还是PC页面和手机PAD页面不同的访问域名。
正好我这里有个需要,同一个域名要根据不同的访问设备显示PC页面或者手机页面,这里收集两个比较简洁的方法,都是通过JS代码实现的
第一个:这是单页面判断跳转
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <script type="text/javascript">
var userAgent = navigator.userAgent.toLowerCase();
var platform;
if(userAgent == null || userAgent == ''){
platform = 'WEB' ;
}else{
if(userAgent.indexOf("android") != -1 ){
platform = 'ANDROID';
location.href = "https://loadke.tech/";
}else if(userAgent.indexOf("ios") != -1 || userAgent.indexOf("iphone") != -1 || userAgent.indexOf("ipad") != -1){
platform = 'IOS';
location.href = "https://loadke.tech/";
}else if(userAgent.indexOf("windows phone") != -1 ){
platform = 'WP';
location.href = "https://loadke.tech/";
}else{
platform = 'WEB' ;
location.href = "https://loadke.tech/";
}
}
</script>
|
第二个
这一个是两段代码,分别放到PC页面网页和手机页面网页,实现不同设备访问不同页面都能实现调整,比如电脑访问了手机页面的地址也会跳转到PC页面上来。
首先是放入PC页面的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <script type="text/javascript">
var url = window.location.pathname;
var wapurl="https://loadke.tech"+url
if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){
if(window.location.href.indexOf("?mobile")<0){
try{
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){
window.location.href=wapurl;
}else{
window.location.href=wapurl;
}
}catch(e){}
}
}
</script>
|
下边是放入手机页面的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <script type="text/javascript">
var url = window.location.pathname;
var pcurl="https://loadke.tech"+url
if(/AppleWebKit.*Mobile/i.test(navigator.userAgent)==false || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))==false){
if(window.location.href.indexOf("?mobile")<0){
try{
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)==false){
window.location.href=pcurl;
}
}catch(e){}
}
}
</script>
|
Linux使用Windows-qq机器人
首先:进入终端,以ROOT权限执行
- 安装必备环境
1
| yum install -y git docker wget
|
- 启动docker服务
- 下载docker镜像(国内服务器推荐)
1
| docker pull registry.cn-shanghai.aliyuncs.com/958328814/xiaolz
|
(海外服务器推荐)
1
| docker pull docker.io/958328814/xiaolz
|
然后执行以下代码
1
2
| mkdir -p /home/xiaolz
cd /home/xiaolz
|
上传小栗子
上传小栗子机器人框架,放在 (/home/xiaolz)目录下,并俢改主程序名称为 bot.exe
- 启动机器人程序(国内服务器)
1
| docker run --name=xiaolz --rm -d --env VNC_PASS=12345678 --env VNC_SCREEN=1024x768 -p 8080:8080 -p 19730:19730 -v /home/xiaolz/:/home/user/xiaolz registry.cn-shanghai.aliyuncs.com/958328814/xiaolz
|
(海外服务器)
1
| docker run --name=xiaolz --rm -d --env VNC_PASS=12345678 --env VNC_SCREEN=1024x768 -p 8080:8080 -p 19730:19730 -v /home/xiaolz/:/home/user/xiaolz 958328814/xiaolz
|
必要操作
其中 VNC_PASS为VNC(远程桌面)连接密码,必填
其中 VNC_SCREEN为VNC(远程桌面)分辨率,必填
其中 8080为VNC(远程桌面)端口,19730 端口为机器人插件对外暴露的端口,如果你不需要的话可以去掉(不去掉也没事) -p 19730:19730
其中 /home/xiaolz/ 为机器人程序所在的目录
6.登录到VNC(远程桌面)服务器 http://ip 端口(8080)
防止网页源码被盗
平常在网页上,自己的源码很容易被盗,一般情况是通过F12,或者是右键,
所以我们可以通过屏蔽鼠标右键和键盘来达到,防窃取的目的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <script type="text/javascript">
window.onload = function(){
//屏蔽键盘事件
document.onkeydown = function (){
var e = window.event || arguments[0];
//F12
if(e.keyCode == 123){
return false;
//Ctrl+Shift+I
}else if((e.ctrlKey) && (e.shiftKey) && (e.keyCode == 73)){
return false;
//Shift+F10
}else if((e.shiftKey) && (e.keyCode == 121)){
return false;
//Ctrl+U
}else if((e.ctrlKey) && (e.keyCode == 85)){
return false;
}
};
//屏蔽鼠标右键
document.oncontextmenu = function (){
return false;
}
}
</script>
|
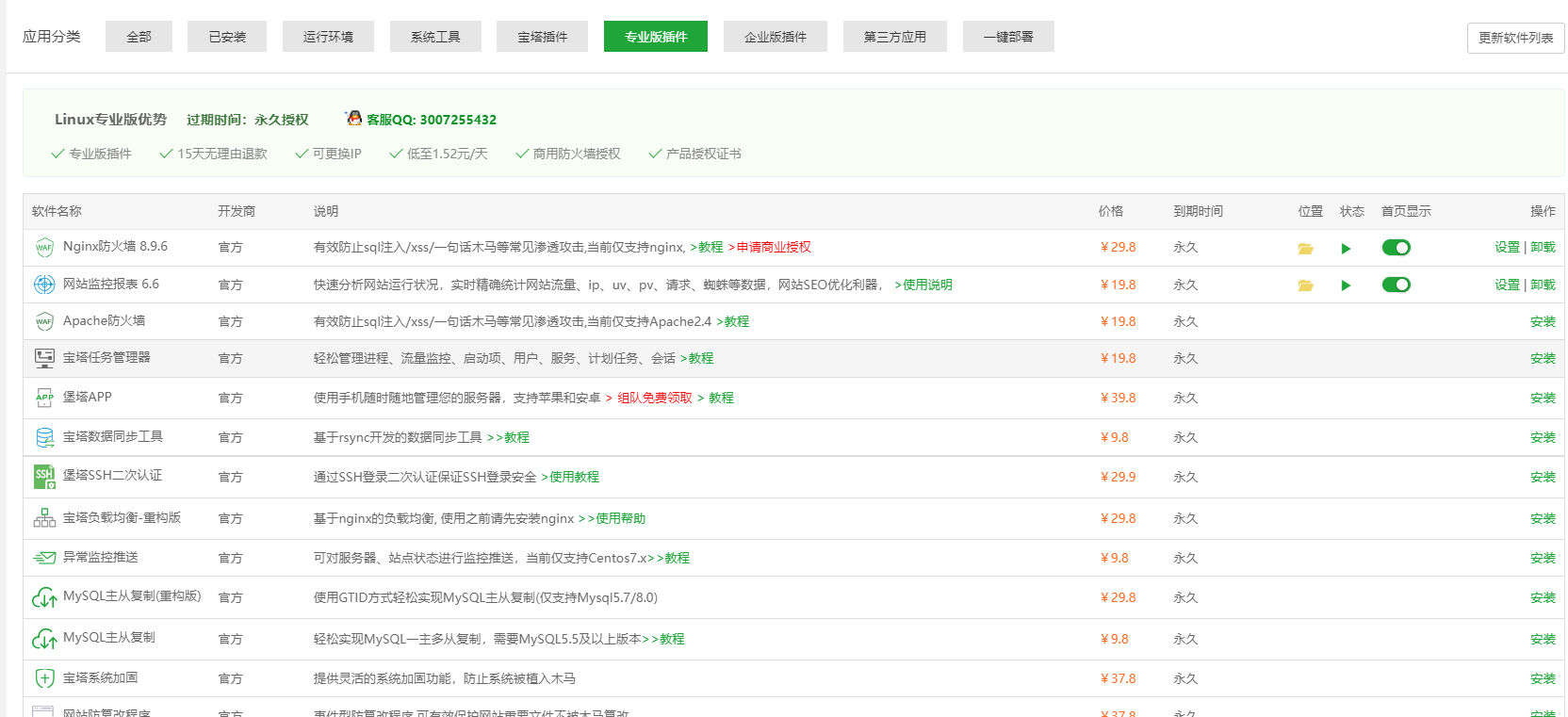
宝塔开心版7.7.0专业/企业版一键脚本破解版
使用方法:
如果你是专业版 – 先执行bt命令16修複面板 – 登录到软件商店 – 更新软件列表(确认变成免费版了)
– 执行企业版脚本 – 登录到软件商店 – 更新软件列表(已经变成企业版了)
企业版变更专业版同理
脚本支持:Centos 7、Debian、Ubuntu!
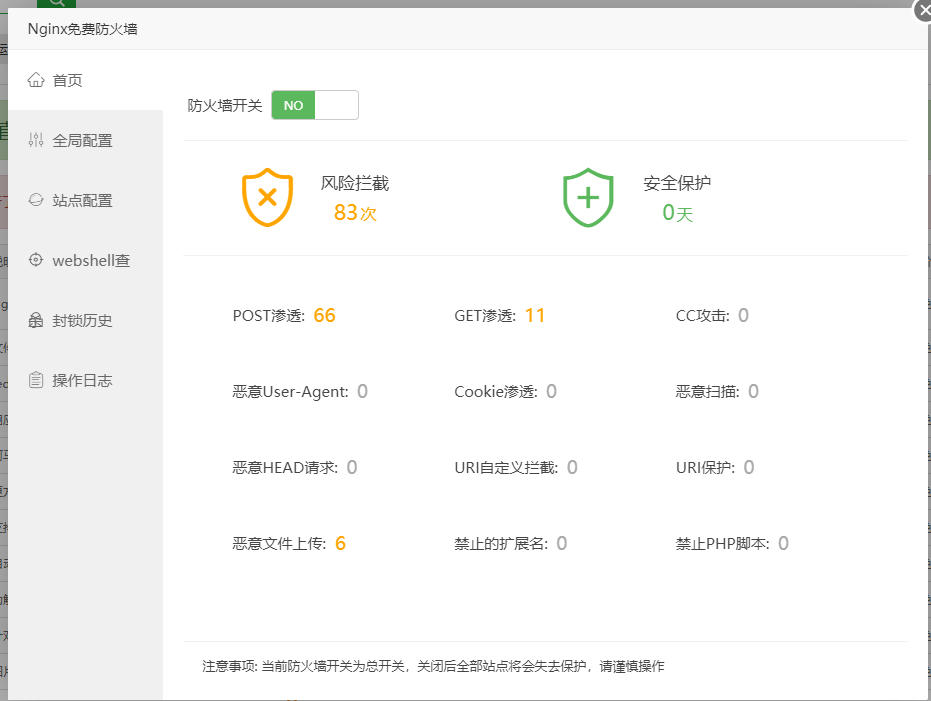
效果样式:

宝塔官方安装脚本:
Centos安装脚本:
1
| yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
|
Ubuntu/Deepin安装脚本:
1
| wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
|
Debian安装脚本:
1
| wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh ed8484bec
|
万能安装脚本:
1
| if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec
|
升级为专业版脚本(7.8.0 可以执行这个降级到 7.7.0 开心版):
1
| curl http://download.yu.al/install/update6.sh|bash
|
注:不知其他版本是否可以降到7.7.0,
简单来说,如果你安装的是正版宝塔7.7.0可直接使用以下脚本:
Linux面板7.7.0专业版升级命令(安装了官方版的执行此命令也可以升级到专业版):
1
| curl http://download.yu.al/install/update6.sh|bash
|
Linux面板7.7.0企业版升级命令(安装了官方版的执行此命令也可以升级到企业版):
1
| curl http://download.yu.al/ltd/install/update6.sh|bash
|
官方版宝塔面板降级教程(此文章转载自柏宇喻艺):
- 下载离线升级包:
1
| wget http://download.bt.cn/install/update/LinuxPanel-7.7.0.zip
|
- 解压:
1
| unzip LinuxPanel-7.7.0.zip
|
- 进入升级目录:
- 运行降级:
[label color=”orange”]降级完成后建议开启离线模式:面板设置 – 离线模式。离线模式只能保证宝塔主程序不主动联网更新。 如果由宝塔下发强制更新,还是一样会被更新的。[/label]
[label color=”orange”]最后,升级完之后记得打开宝塔软件商店,更新软件列表,才能看见专业版效果,然后打开离线模式,防止宝塔更新[/label]
div标签特效
一:毛玻璃特效
1
2
3
4
5
6
7
8
| color:#fefefe;
text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba(0, 0, 0, .9);
background-color: rgba(255, 255, 255, 0.5);/*此处0.5是透明度,数值越大越不透明*/
|
二:div标签圆角特效
1
2
| box-shadow: rgba(0, 0, 0, 1.3);
border-radius: 30px;/*30px是圆角弧度,越大弧度越明显*/
|
雪花飘落特效背景
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| <script>
(function($){
$.fn.snow = function(options){
var $flake = $('<div id="snowbox" />').css({'position': 'absolute','z-index':'9999', 'top': '-50px'}).html('●'),/*这里可以自定义形状*/
documentHeight = $(document).height(),
documentWidth = $(document).width(),
defaults = {
minSize : 10,
maxSize : 20,
newOn : 1000,
flakeColor : "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */
},
options = $.extend({}, defaults, options);
var interval= setInterval( function(){
var startPositionLeft = Math.random() * documentWidth - 100,
startOpacity = 0.5 + Math.random(),
sizeFlake = options.minSize + Math.random() * options.maxSize,
endPositionTop = documentHeight - 200,
endPositionLeft = startPositionLeft - 500 + Math.random() * 500,
durationFall = documentHeight * 10 + Math.random() * 5000;
$flake.clone().appendTo('body').css({
left: startPositionLeft,
opacity: startOpacity,
'font-size': sizeFlake,
color: options.flakeColor
}).animate({
top: endPositionTop,
left: endPositionLeft,
opacity: 0.2
},durationFall,'linear',function(){
$(this).remove()
});
}, options.newOn);
};
})(jQuery);
$(function(){
$.fn.snow({
minSize: 5, /* 定义雪花最小尺寸 */
maxSize: 30,/* 定义雪花最大尺寸 */
newOn: 300 /* 定义密集程度,数字越小越密集 */
});
});
</script>
|
css文字特效
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css文字效果</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
text-align: center;
}
body {
padding-bottom: 200px;
}
div {
font-size: 36px;
}
.header-item {
line-height: 4;
}
.box1 {
color: rgba(0, 0, 0, .3);
}
.box2 {
text-shadow: 0 0 5px red;
-webkit-text-fill-color : transparent;
}
.box3 {
-webkit-text-stroke: 1px red;
-webkit-text-fill-color : transparent;
}
.box4 {
background: linear-gradient( to bottom, white, black);
-webkit-text-fill-color : transparent;
-webkit-background-clip : text;
}
.box5 {
height: 300px;
width: 1280px;
margin: 0 auto;
font-size: 70px;
font-weight: 700;
background: url() no-repeat center;
/*文字样式*/
text-align: center;
/*图片文字样式*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.box6 {
color:#fefefe;
text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba(0, 0, 0, .9);
}
.box7 {
color:#fefefe;
text-shadow:
1px -1px 0 #767676,
-1px 2px 1px #737272,
-2px 4px 1px #767474,
-3px 6px 1px #787777,
-4px 8px 1px #7b7a7a,
-5px 10px 1px #7f7d7d,
-6px 12px 1px #828181,
-7px 14px 1px #868585,
-8px 16px 1px #8b8a89,
-9px 18px 1px #8f8e8d,
-10px 20px 1px #949392,
-11px 22px 1px #999897,
-12px 24px 1px #9e9c9c,
-13px 26px 1px #a3a1a1,
-14px 28px 1px #a8a6a6,
-15px 30px 1px #adabab,
-16px 32px 1px #b2b1b0,
-17px 34px 1px #b7b6b5,
-18px 36px 1px #bcbbba,
-19px 38px 1px #c1bfbf,
-20px 40px 1px #c6c4c4,
-21px 42px 1px #cbc9c8,
-22px 44px 1px #cfcdcd;
}
.box8 {
background-color: #333;
background-image:
-webkit-linear-gradient(bottom left, transparent 45%, hsla(48,20%,90%,1) 45%, hsla(48,20%,90%,1) 55%, transparent 0%);
background-image:
-o-linear-gradient(bottom left, transparent 45%, hsla(48,20%,90%,1) 45%, hsla(48,20%,90%,1) 55%, transparent 0%);
background-image:
linear-gradient(to top right, transparent 45%, hsla(48,20%,90%,1) 45%, hsla(48,20%,90%,1) 55%, transparent 0%);;
background-size: .05em .05em;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 2px #111;
}
</style>
</head>
<body>
<p class="header-item">1.透明文字</p>
<div class="box1">我叫吕胖胖</div>
<p class="header-item">2.模糊文字</p>
<div class="box2">我叫吕肥肥</div>
<p class="header-item">3.镂空文字</p>
<div class="box3">我是吕胖胖,我有个弟弟叫吕肥肥</div>
<p class="header-item">4.渐变文字</p>
<div class="box4">我是吕肥肥,我有个哥哥叫吕胖胖</div>
<p class="header-item">5.图片背景文字</p>
<div class="box5">我们来自快乐的胖肥家族</div>
<p class="header-item">6.立体文字</p>
<div class="box6">胖哥,我们下楼找小美玩吧!</div>
<p class="header-item">7.长阴影文字</p>
<div class="box7">肥弟,你就不怕大熊揍你吗?</div>
</body>
</html>
|
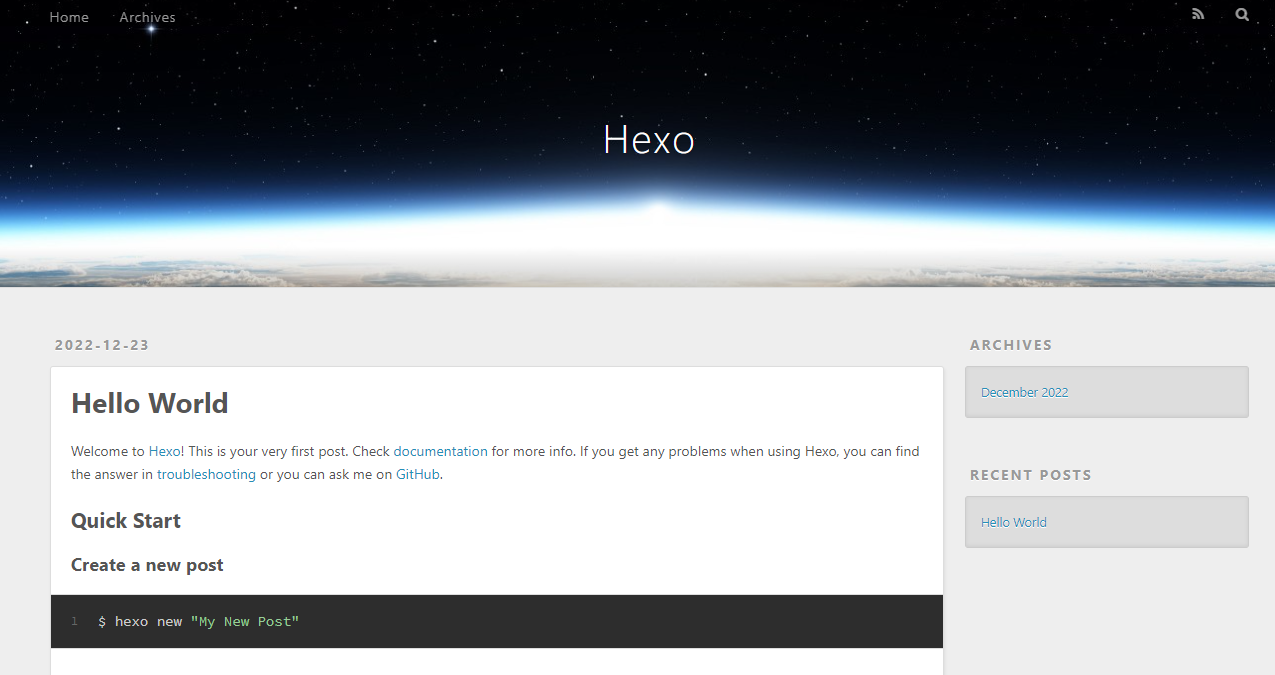
HTML页面特效
特效5个是比较好看的,自己选用吧
下载链接:https://wwc.lanzoui.com/ifFwvwsc7uj
只选用特效的话,只需要文件中的js文件 选用特效类型只用选择所选js文件加vendors.js文件
这需要选用这两段代码:
1
2
3
| <script type="text/javascript" src="https://www.mtian.xyz/js/vendors.js"></script>
<script type="text/javascript" src="https://www.mtian.xyz/js/demo5.js"></script>
|
放到